
En tant que webmaster et SEO, obtenir de bons scores pour les Core Web Vitals est l'une de ces choses que vous devez simplement optimiser, surtout si vous voulez répondre à la définition de Google d'un "site web convivial pour l'utilisateur".
Et bien, Google a annoncé une importante métrique des Core Web Vitals qui sera mise en ligne en mars 2024.
Cette nouvelle métrique est appelée Interaction jusqu'au Prochain Rendu, ou INP en abrégé.
Être conscient de ce changement et comprendre ce que cette nouvelle métrique mesure est important si vous souhaitez maintenir de bons scores de Core Web Vitals.
Dans cet article, nous allons explorer certains des points suivants :
- Qu'est-ce que l'INP ?
- Qu'est-ce qui change exactement ?
- Quelle métrique l'INP remplace-t-elle et pourquoi est-elle meilleure ?
- Comment vérifier le score INP de votre site
- Comment s'assurer que votre site obtienne un bon score INP
Qu'est-ce que INP ?
INP est une nouvelle métrique des Core Web Vitals de Google qui mesure la qualité de la réactivité et de l'utilisabilité d'une page web.
Interaction to Next Paint prend en compte toutes les interactions qualifiantes, depuis le début de l'interaction de l'utilisateur jusqu'à ce que le navigateur soit capable de peindre la prochaine image.
Les interactions qualifiantes que INP prend en compte incluent :
- Cliquer sur un élément avec une souris
- Appuyer sur une touche d'un clavier, par exemple la touche Entrée
- Tapoter sur un appareil avec un écran tactile, par exemple les téléphones mobiles
Le résultat final est que INP vous indiquera le délai que les utilisateurs expérimentent lorsqu'ils interagissent avec un élément sur votre site web jusqu'à ce qu'il y ait un changement visuel, ou « prochaine peinture ».
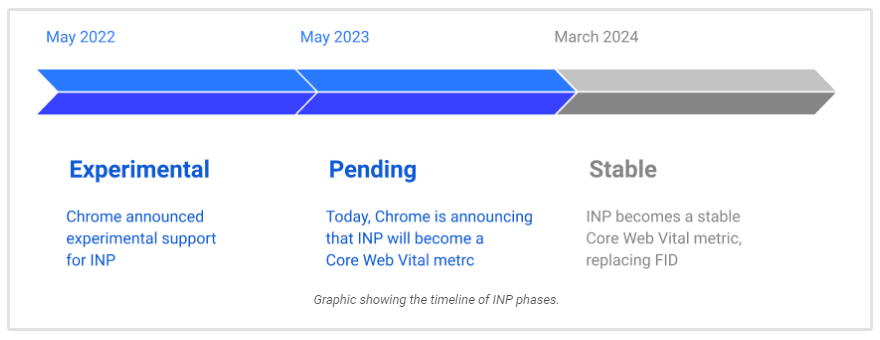
Qu'est-ce qui change ?
Après avoir été en développement pendant plusieurs mois, INP deviendra officiellement une partie de l'ensemble des métriques Core Web Vitals de Google le 12 mars 2024.

En plus de cela, INP remplacera la métrique FID (First Input Delay) à l'avenir.
En conséquence, FID sera obsolète et ne fera plus partie des Core Web Vitals.
Cela signifie également que vous ne verrez plus les scores FID dans votre tableau de bord Google Search Console dès que cette nouvelle métrique sera en direct.
Google conservera toujours la documentation historiquement importante de FID, du moins pour le moment.
Pourquoi l'INP est-il meilleur que le FID ?
Alors, pourquoi Google a-t-il remplacé FID ? Et en quoi INP est-il meilleur ?
Selon Google eux-mêmes, le First Input Delay a certaines limitations lorsqu'il s'agit de mesurer la réactivité d'une page.
Ces limitations sont les suivantes :
Comme le nom l'indique, FID mesure uniquement la réactivité lors du premier moment où un visiteur du site interagit avec la page, c'est-à-dire le premier input.
FID mesure la quantité de temps que le navigateur a dû attendre avant de gérer l'interaction, c'est-à-dire le délai.
INP est différent de FID en ce qu'il mesure l'ensemble du champ des interactions sur une page au lieu de juste la première entrée.
Cette nouvelle métrique mesure l'interaction avec le plus long délai sur une page, ou en d'autres termes, l'interaction qui prend le plus de temps à charger avant que le visiteur ne voie un changement visuel.
« Ces détails d'implémentation font de INP une mesure bien plus complète de la réactivité perçue par l'utilisateur que FID. »
Comment vérifier le score INP de votre site
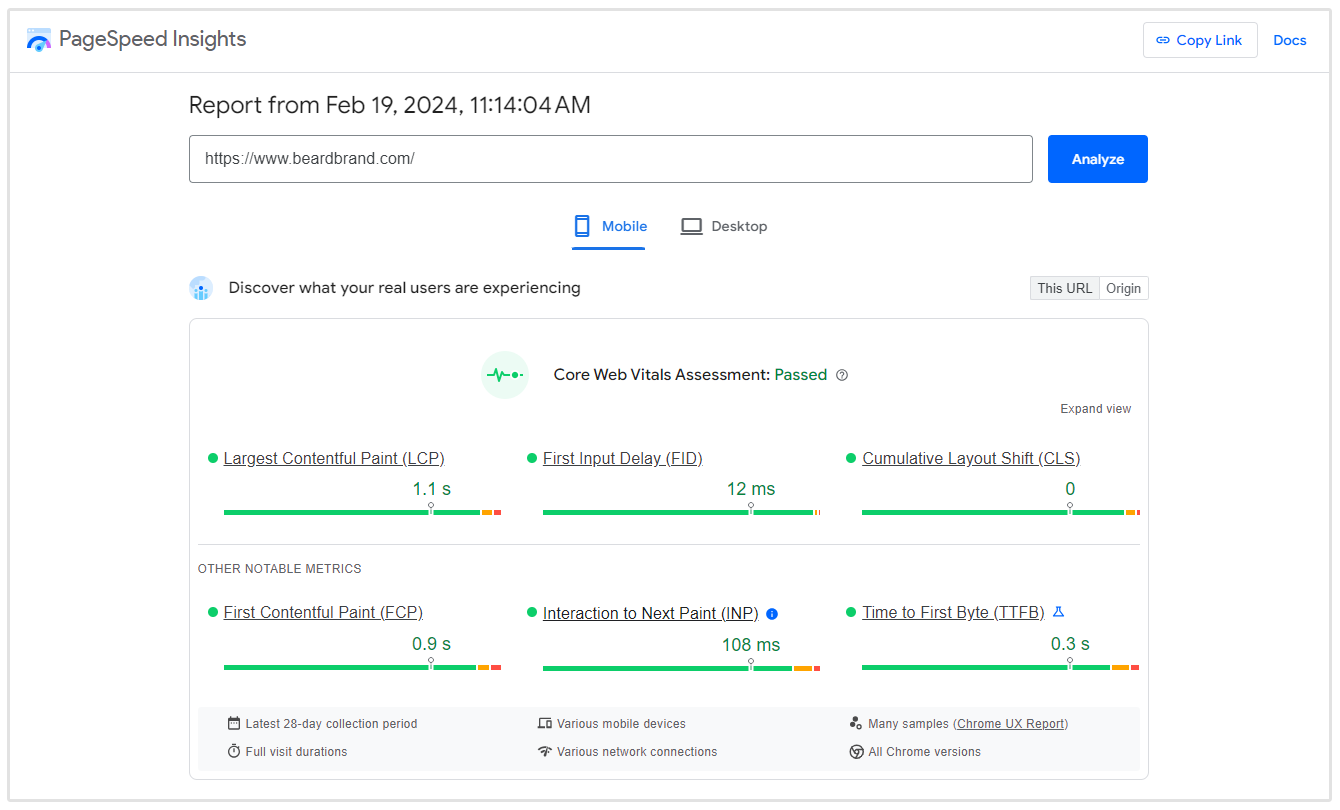
La manière la plus simple de vérifier le score INP de votre site est de simplement aller sur Google’s PageSpeed Insights, ajouter votre site web, et voir quel score obtient votre site.

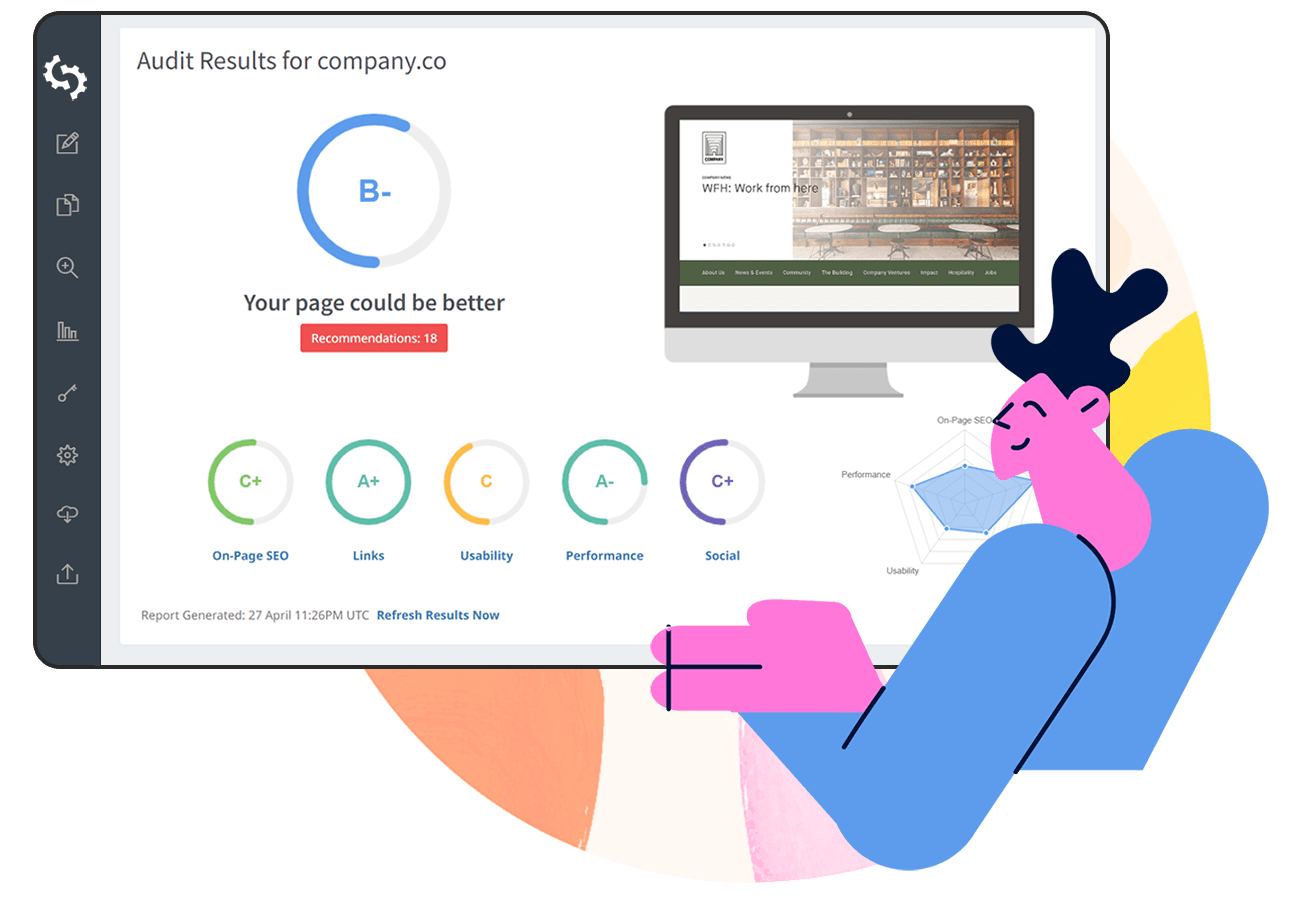
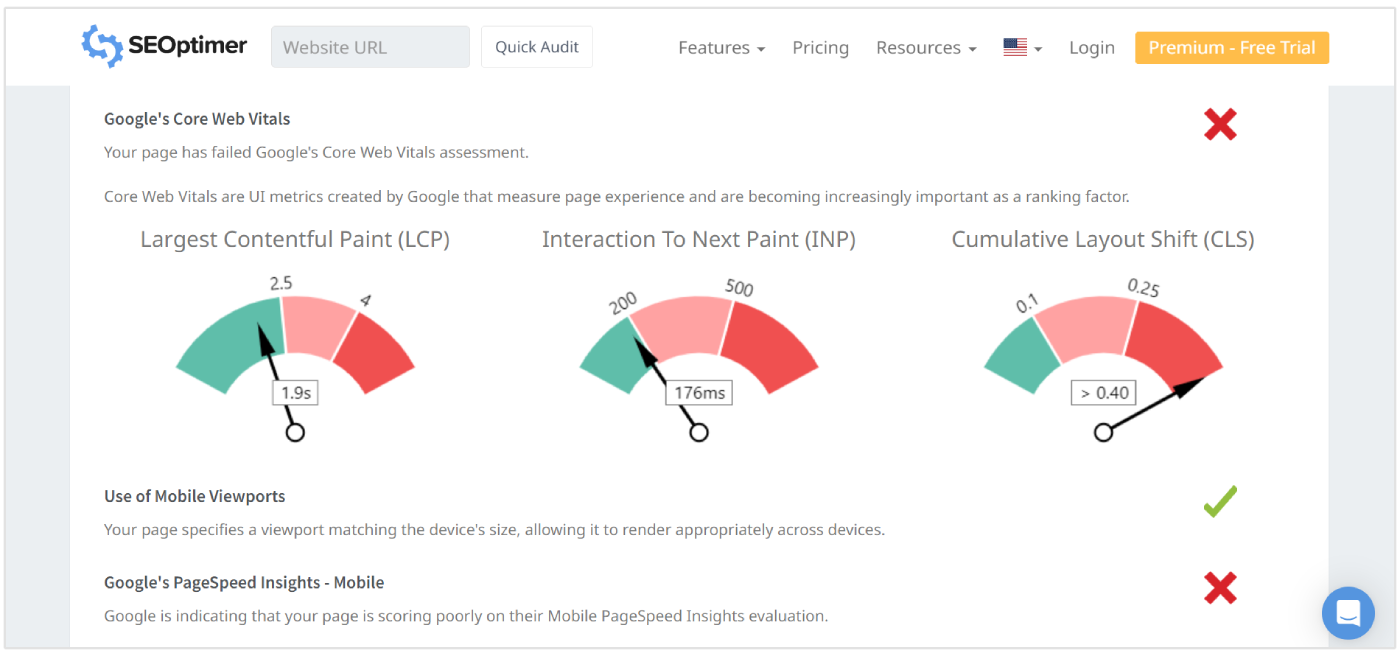
SEOptimer s'est également préparé à ce changement. Les utilisateurs peuvent maintenant vérifier les scores INP de n'importe quel site web ou page en effectuant un audit SEO et analyse de site web.
Une fois que notre outil a terminé de vérifier la page que vous souhaitez analyser, vous pouvez trouver le score INP dans la section Utilisabilité du rapport.

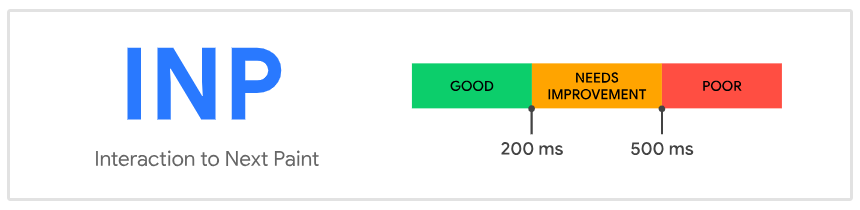
Quel est un bon score INP ?
Les sites web devraient avoir un INP de 200 millisecondes ou moins pour offrir une bonne expérience utilisateur aux visiteurs.
Tout ce qui est au-dessus de 500 millisecondes est considéré comme médiocre du point de vue de Google.

Comment s'assurer que votre site Web obtient un bon score INP
Maintenant que nous avons discuté de ce qu'est INP et de ce qu'il vérifie, parlons de comment vous pouvez vous assurer que votre site ou n'importe quelle page de votre site obtienne un bon score INP.
1. Minimiser la charge de travail du thread principal : Des scripts complexes, des animations excessives et des tâches de traitement de données volumineuses peuvent ralentir votre site web. Divisez les tâches compliquées, les animations et le chargement des éléments en morceaux plus petits et plus rapides.
2. Prioriser les interactions critiques : Identifiez et optimisez les interactions qui ont un impact significatif sur l'expérience utilisateur, comme les clics sur les boutons, les fonctionnalités de recherche et le chargement du contenu principal. Concentrez-vous sur l'amélioration de leurs temps de réponse.
3. Utilisez des tâches d'arrière-plan : Certains travaux que votre site web effectue peuvent être exécutés en arrière-plan sans vous ralentir. Cela libère votre site web pour répondre immédiatement aux clics.
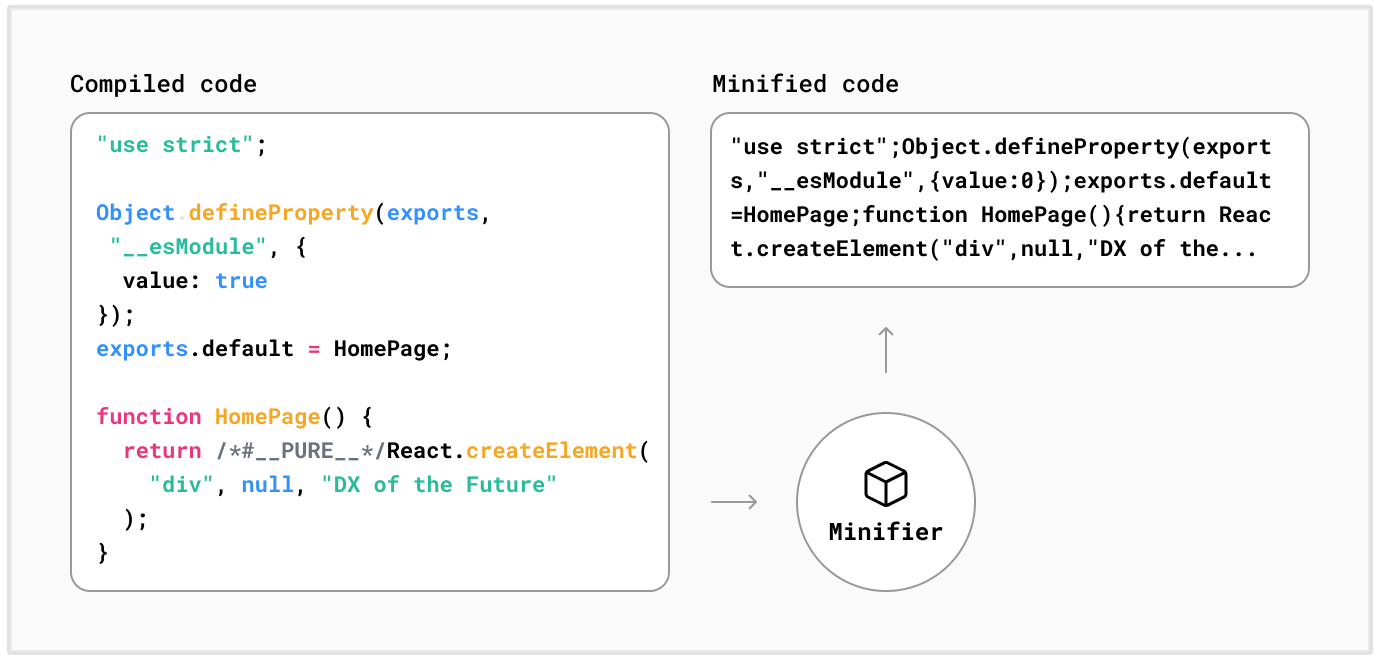
4. Optimiser l'efficacité des ressources : Réduisez la taille et la complexité du code de votre site web, des images et d'autres ressources grâce à la minification. Des tailles de fichiers plus petites se traduisent par un chargement plus rapide et une meilleure réactivité.

5. Prioriser le rendu du contenu critique : Assurez-vous que les parties principales de votre site Web se chargent en premier, même si d'autres éléments prennent un peu plus de temps. De cette façon, cela semble rapide immédiatement.
Maintenir un bon score INP nécessite une surveillance et une optimisation constantes.
Utilisez des outils comme Google PageSpeed Insights et Chrome DevTools pour évaluer les performances et identifier les goulets d'étranglement. Une optimisation régulière garantit que votre site web offre une expérience utilisateur réactive et fluide en permanence.
Êtes-vous prêt pour INP ?
Alors que nous nous préparons pour le lancement officiel de Interaction to Next Paint dans le cadre des Core Web Vitals, il est important que les propriétaires de sites Web et d'entreprises commencent à préparer et à optimiser leurs sites plus tôt plutôt que plus tard.
Les sites Web qui répondent aux exigences minimales de Google et aux scores des Core Web Vitals ont un avantage sur ceux qui ne le font pas. Lequel serez-vous ?