La maggior parte di noi ha sentito la fiaba di Hansel e Gretel. Persi nel bosco, i bambini usano pezzi di mollica di pane per segnare il loro percorso di ritorno a casa. Nel web design, “briciole di pane,” si riferisce a un percorso - o tracciato di briciole di pane - di ritorno al contenuto principale del tuo sito web, chiamato così in onore del percorso di ritorno a casa dei bambini.
Che cosa sono i Breadcrumbs?
Una strategia di breadcrumb del sito web è uno strumento di navigazione visuale che aiuta gli utenti a localizzare dove si trovano all'interno del contenuto di un sito web e come tornare a una pagina precedente.
Sono utili su siti con molto contenuto distribuito su molte pagine che sono organizzate in modo gerarchico. È meno utile per siti web semplici che hanno meno pagine.
Organizzazione gerarchica del sito web: Un metodo comune di architettura dei siti web dove le informazioni sono organizzate come un albero, con nuovi contenuti che si diramano dal contenuto centrale.

Fonte: Icona realizzata da ITim da www.flaticon.com
Esempi di Breadcrumbs
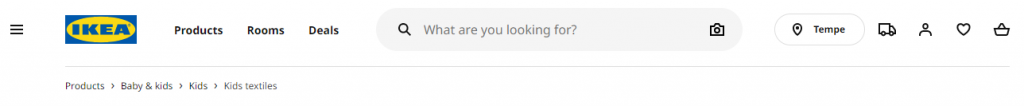
La navigazione breadcrumb è principalmente uno strumento visivo, quindi è spesso più facile mostrarla. Prendi questo esempio dal superstore di mobili Ikea:

Questo negozio ha un enorme numero di prodotti e il suo sito web può essere visualizzato per singolo articolo o concettualmente per stanza. I breadcrumb in cima a questa pagina mostrano all'utente che sta visualizzando i tessili per bambini, ma può tornare a uno step precedente cliccando su:
- Bambini
- Neonati & Bambini
- Prodotti
Perché dovresti usare i "Breadcrumbs" sul tuo sito web?
Se il tuo sito ha molte pagine organizzate in maniera gerarchica, allora i breadcrumb potrebbero essere una buona scelta.
Anche se non ci sono regole ferree e veloci, i seguenti siti spesso utilizzano la navigazione breadcrumb con successo:
- Siti di ecommerce con molti elenchi di prodotti
- Siti di guide pratiche
- Siti educativi
- Siti di finanza
Questi tipi di siti web tipicamente hanno molto contenuto che è organizzato in un percorso logico dalle pagine pilastro principali a contenuti più specifici, rendendo utile una strategia di breadcrumb del sito web.
Benefici dei Breadcrumbs
Un percorso breadcrumb inon è solo una scelta stilistica - può costituire una parte preziosa del tuo esperienza utente.
Ecco alcuni vantaggi chiave della navigazione breadcrumb.
Rende la Navigazione Più Semplice
I breadcrumb aiutano i visitatori a visualizzare dove si trovano in un sito web. Con l'esempio di Ikea sopra, un cliente può decidere che non vuole visualizzare la biancheria da letto ma desidera visualizzare altri prodotti per bambini. Semplicemente clicca sul breadcrumb appropriato per navigare alla pagina che desidera.
Riduce il Tasso di Rimbalzo
La confusione del cliente o l'incapacità di trovare ciò che stanno cercando sono due principali fattori che contribuiscono ad un alto tasso di rimbalzo.
Breadcrumb L'organizzazione offre ai clienti un modo rapido per muoversi all'interno del tuo sito, aumentando la probabilità che rimangano più a lungo e che possano effettuare un acquisto, iscriversi o compiere un'altra azione desiderata.
Riduce i Click per Tornare a una Pagina di Livello Superiore
Un buon design web incoraggia i visitatori a continuare la navigazione. Rendendo facile il ritorno a una pagina di ordine superiore con pochi clic, i web designer possono indirizzare più traffico verso le pagine web chiave del loro sito.
Conserva Spazio sullo Schermo
Nessuno desidera un design del sito web disordinato. Allo stesso tempo, i clienti vogliono trovare ciò che stanno cercando rapidamente.
Navigazione breadcrumb utilizza un design semplice che non occupa molto spazio. Questo la rende attraente sia per i clienti che per i web designer.
Quando NON utilizzare i Breadcrumbs
Se il tuo sito web non ha molte pagine o non sono organizzate in modo gerarchico, allora un breadcrumb trail non aggiungerà nulla all'esperienza dell'utente ed è meglio ometterlo.

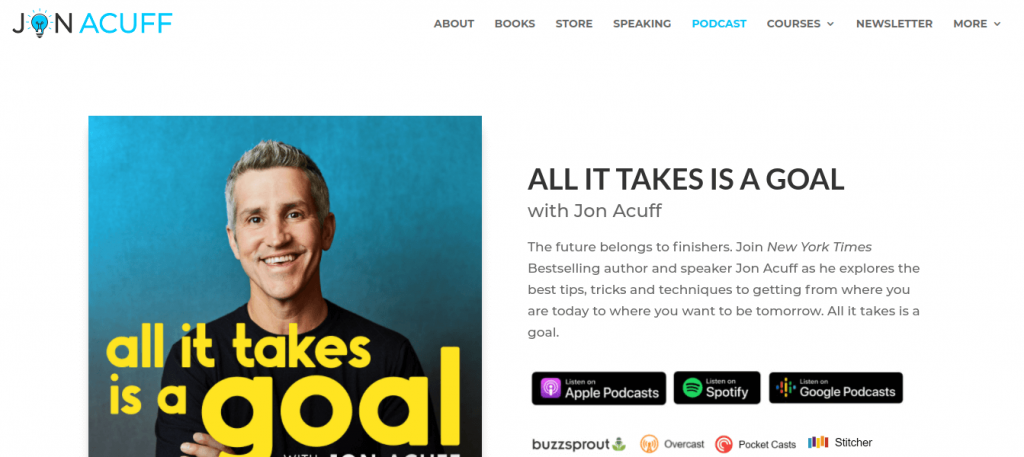
L'esempio sopra è tratto dal sito web dell'autore Jon Acuff. Questo sito ha relativamente poche pagine, e tutte si adattano comodamente nel menu di navigazione principale.
Inoltre, non esiste una struttura gerarchica nel sito. Un visitatore non procede necessariamente dalla sezione “About” a “Books” o “Speaking” in un ordine particolare.
I progettisti di questo sito hanno scelto di omettere la navigazione breadcrumb perché è superflua per questo tipo di sito.
Briciole di pane e SEO
Un percorso di breadcrumb può anche migliorare il tuo SEO.
Google utilizza i breadcrumbs per organizzare le informazioni e può anche mostrare il tuo percorso di navigazione nei risultati di ricerca. I Breadcrumbs SEO aiutano Google a comprendere e indicizzare la tua pagina più accuratamente, fornendo così agli utenti risultati di ricerca più pertinenti.
Il vantaggio dell'UX aiuterà anche a migliorare il tuo posizionamento SEO perché dovrebbe ridurre il tuo tasso di rimbalzo e portare a interazioni più lunghe dei clienti con il tuo sito.
Migliori Pratiche per i Breadcrumbs
Quando realizzati correttamente, i "breadcrumbs" possono migliorare l'esperienza utente del tuo sito web.
Ci sono alcune migliori pratiche da seguire quando si progetta la propria navigazione breadcrumb.
Posizione in Alto nella Pagina
Le persone si trovano a loro agio con ciò che è familiare; è convenzionale che la navigazione breadcrumb sia posizionata nella parte superiore della pagina web.
Questo ha un senso intuitivo perché gli utenti di solito scorrono fino all'inizio di una pagina quando si rendono conto che vogliono essere su una pagina diversa. Mantenere il breadcrumb trail in cima rinforza la convinzione che gli utenti possano trovare ciò che stanno cercando facilmente.
Usa Parole o Frasi
Anche se potrebbe sembrare creativamente attraente usare immagini in un menu di breadcrumb - semplicemente non farlo. È confuso perché le immagini possono essere ambigue. L'icona “casa” potrebbe essere l'unica possibile eccezione a questo perché è così ubiqua.
Attieniti a una singola parola o breve frase. Ad esempio - Home > Prodotti > Abbigliamento Uomo > Pantaloni > Jeans è un formato logico di breadcrumb per un sito di eCommerce di abbigliamento.
Deve Aggiungere Valore all'Esperienza Utente
Un percorso di navigazione breadcrumb non è automaticamente la scelta migliore per ogni sito. Se hai relativamente poche pagine, un menu breadcrumb ingombrerà inutilmente il design delle tue pagine.
Usa solo la navigazione breadcrumb se effettivamente migliora l'esperienza dell'utente.
Mentre il design UX entra nei dettagli di quali tipi di menu utilizzare e quando, è generalmente vero che se il tuo menu breadcrumb è lungo solo due o tre passaggi, non ne hai davvero bisogno. Puoi semplicemente utilizzare l'intestazione della navigazione principale o anche un menu a hamburger altrettanto efficacemente.
Mantienilo Breve
Non usare frasi lunghe che non entrano in una riga corta. Per esempio, un passaggio che recita “tutte le taglie di abbigliamento invernale da uomo dalla S alla XXL” sarebbe troppo lungo.
Non aggiungere pagine inutili pensando che renderanno il tuo sito web migliore - lo renderanno solo più disordinato.
Gerarchico
I breadcrumb dovrebbero guidare il visitatore verso una pagina di ordine superiore. Ciò significa che il primo breadcrumb dovrebbe essere sempre la home page, perché ciò darà all'utente un senso di dove si trova nella pagina.
Ogni breadcrumb dovrebbe iniziare con una pagina genitore e poi elencare in sequenza le pagine figlie che seguono, anche se un visitatore è arrivato direttamente a una pagina di livello inferiore tramite un motore di ricerca o un link diretto.
Usa un separatore di un carattere ( o )
Per mantenere la convenzionalità e la familiarità a tuo favore, usa un separatore di un carattere tra ogni breadcrumb.
I caratteri speciali < e > sono i più comuni perché suggeriscono frecce. Evita di usare barre come - o | o \ perché non sono direzionali e non comunicano visivamente la progressione dalle pagine principali alle sottopagine.
Tipi di Breadcrumbs
Ci sono tre principali tipidelle strutture di breadcrumb per i siti web. Rifletti attentamente sull'intento dell'utente e sull'esperienza complessiva con il tuo sito prima di decidere quale tipo sarà il migliore per te.
Basato sulla Posizione
I breadcrumb basati sulla posizione mostrano la progressione delle pagine dalla pagina principale alle sottopagine, un po' come potresti avere sottocartelle sul tuo computer.
Questo è il tipo più comune di breadcrumb trail perché funge da mappa visiva per i visitatori, mostrando loro dove si trovano sul sito e dove possono andare.

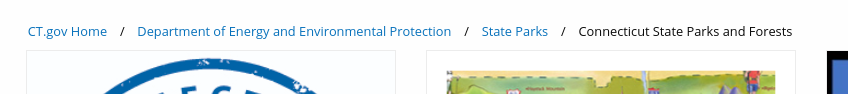
Ad esempio, lo screenshot sopra è stato preso dai parchi statali e dalle foreste del Connecticut sito web.
La navigazione "breadcrumb" basata sulla posizione indica che il visitatore si trova in una sottopagina del sito web del governo dello stato del Connecticut.
Basato sugli Attributi
Per i siti web con molte sottopagine, i breadcrumb trail basati su attributi vengono utilizzati per raggruppare pagine simili (solitamente elenchi di prodotti) in base alle caratteristiche specificate dal visitatore. Questo mostra ai clienti concettualmente quali tipi di articoli stanno visualizzando.

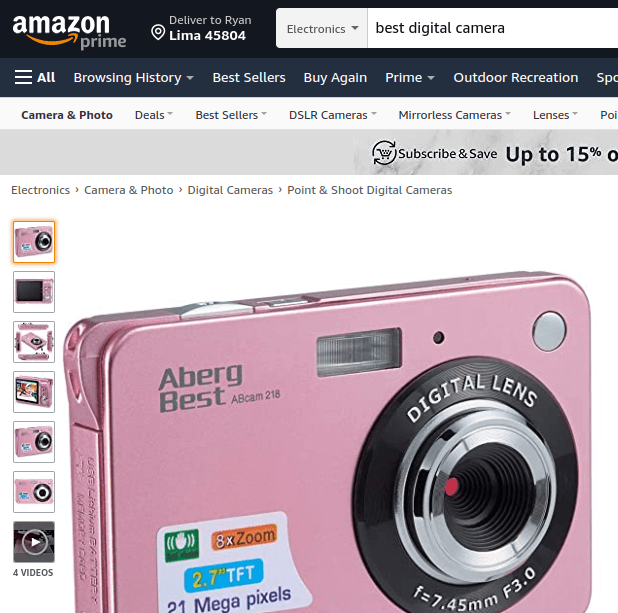
Amazon è un ottimo esempio di ciò. Ci sono innumerevoli pagine individuali sul sito, e la maggior parte di esse non sono interessanti per un dato cliente. I percorsi di navigazione basati sugli attributi in cima alla pagina di elenco dei prodotti mostrano al cliente che sta guardando le categorie giuste di prodotti - in questo caso, fotocamere digitali per principianti.
Anche questo permette ai clienti di notare rapidamente se si trovano nella categoria sbagliata e di tornare indietro di uno o due passi senza perdere tutti i filtri che hanno applicato fino a quel momento.
Ad esempio, il cliente potrebbe volere una fotocamera digitale, ma non una compatta - deve solo cliccare un passo indietro nel percorso di navigazione per arrivare alla categoria giusta.
Questi sono visivamente molto simili ai breadcrumb basati sulla posizione; la grande differenza è che gli utenti possono di solito personalizzare i breadcrumb basati sugli attributi, molto simili a un sistema di filtro di ricerca.
Basato sul Percorso
Anche chiamato “basato sulla storia,” questo design di breadcrumb mostra agli utenti il percorso che hanno seguito per arrivare sul tuo sito.
Questi vengono generati in base alla navigazione dell'utente individuale.
Questi sono i tipi meno comuni di breadcrumb che i designer di siti web utilizzano perché tendono ad essere confusi e sono resi in gran parte irrilevanti dal pulsante “indietro”.
Secondo alcuni, il popolare pulsante “torna ai risultati” che permette agli acquirenti di ritornare a un elenco personalizzato di risultati di ricerca senza perdere i loro filtri è tecnicamente un breadcrumb basato sul percorso.
Puoi vedere un esempio qui da Etsy.com. Questo sito offre dozzine di filtri di ricerca e un pulsante “indietro” di solito li annulla, quindi un pulsante “torna ai risultati di ricerca” migliora l'esperienza utente in questo caso.

Come Creare Breadcrumbs
Fortunatamente, creare i breadcrumb è relativamente semplice. Il metodo varia a seconda del tipo di sito che stai costruendo, quindi suddivideremo tre delle principali piattaforme per te.
In WordPress
WordPress ha molti plugin disponibili che ti aiuteranno a creare breadcrumb senza dover scrivere il codice da solo.
Dato che molti siti ora utilizzano i breadcrumbs WordPress, si è vista una proliferazione di questi plugin. Alcuni buoni includono:
- All in One SEO (versione gratuita ha i breadcrumb abilitati)
- Percorso di navigazione
- Yoast
- Briciole di pane di WooCommerce
- NavXT
Certo, i plugin non fanno tutto per te. Potresti aver bisogno di personalizzare l'HTML del breadcrumb per ottenere l'aspetto che stai cercando.
Questo è solitamente accessibile attraverso la scheda “SEO” nel tuo plugin.
Qui, puoi cambiare opzioni come i tuoi margini o il tuo separatore di caratteri speciali utilizzando HTML di base.
In Wix
Wix è stato più lento nell'offrire navigazione breadcrumb sui suoi siti.
Attualmente, puoi aggiungere automaticamente un menu breadcrumb del sito web in Wix Stores, ma non su altri tipi di siti.
Se vuoi aggiungere una "breadcrumb trail" in Wix, dovrai aggiungerla manualmente al codice del sito.
Il Wix Forum offre diversi template di codice che puoi utilizzare per aggiungere manualmente un percorso di navigazione al tuo sito. Dal lato positivo, i breadcrumb HTML sono più personalizzabili di quelli generati automaticamente.
Ci sono opzioni per tutti e tre i tipi (percorso, posizione e attributo), quindi semplicemente copia e incolla quella che desideri nel codice del tuo sito apportando le tue modifiche stilistiche.
In Shopify
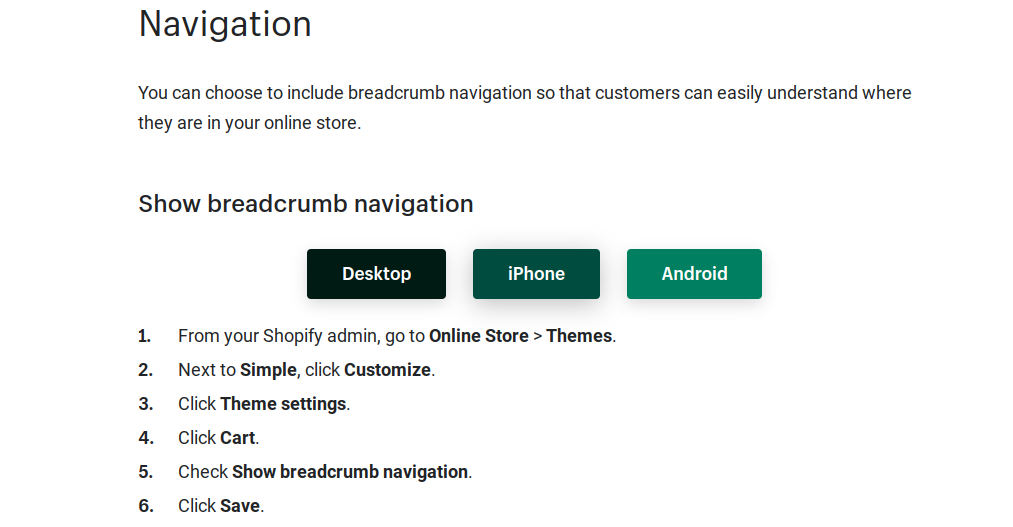
Aggiungere una traccia di breadcrumb in Shopify è semplice. Quando personalizzi il tuo tema, clicca semplicemente su “carrello” e scegli “mostra navigazione breadcrumb.”
Ci sono meno opzioni di personalizzazione con questo metodo, ma poiché Shopify opera quasi esclusivamente per siti ECommerce, un template funziona abbastanza bene.

La pagina di aiuto di Shopify contiene istruzioni semplici, come mostrato sopra.
Conclusione: I "Breadcrumbs" Migliorano l'Esperienza Utente e la SEO
Se stai ancora domandandoti se implementare o meno una traccia di breadcrumb sul tuo sito, potresti volerti fare una domanda: a cosa servono i breadcrumb?
Alla fine, aiutano i tuoi visitatori a navigare più facilmente nel tuo sito. Se un menu di breadcrumb non aggiungesse nulla alla tua esperienza utente, allora non c'è motivo di complicare eccessivamente il design del tuo sito web.
Ma se hai molte pagine che si diramano per più di 3 livelli di profondità nel tuo sito (come la maggior parte dei siti eCommerce), una "breadcrumb trail" può migliorare sia la tua UX che aiutare il tuo punteggio SEO con Google.