Il panorama commerciale di oggi è un ibrido di esperienze fisiche e digitali. Creare un sito web navigabile offre un importante impulso alla credibilità della tua azienda perché fornisce ai clienti una fonte di informazioni affidabile e sempre disponibile in un formato facilmente accessibile.
Mentre gli strumenti moderni per la creazione di siti web rendono il processo più semplice che mai, è ancora importante conoscere l'anatomia di base di un sito web. Ogni componente svolge un ruolo importante sul tuo sito e, presi insieme, dovrebbero offrire ai visitatori e ai clienti un'esperienza fluida con la tua attività.
Ecco i principali componenti di una pagina web che devi conoscere.
Parti di base di un sito web
Questi sono i componenti chiave del sito web. La maggior parte di noi non ci pensa mentre naviga su internet, ma li noterebbe se mancassero o fossero in qualche modo errati, perché sono elementi essenziali.
Intestazione
L'intestazione è la parte superiore del tuo sito web che contiene il logo, i menu, solitamente una barra di ricerca, e spesso semplici pulsanti di call-to-action come una registrazione via email o un pulsante “chiama ora”.

La tendenza attuale è per intestazioni semplici che si caricano velocemente piuttosto che quelle pesanti e piene di immagini che occupano metà della pagina.
È importante mantenere l'intestazione coerente in ciascuna delle pagine del tuo sito in modo che i visitatori possano navigare facilmente.
Piè di pagina
Il footer è la parte inferiore del tuo sito web e funge da menu secondario. Contiene collegamenti a informazioni come:
- Informazioni legali
- Carriere
- Privacy/Termini
- Contattaci
- Chi siamo
Al minimo, il tuo piè di pagina dovrebbe avere le informazioni sul copyright e la politica sulla privacy e i termini.

Questi sono dettagli legali importanti. Molte pagine web contengono anche una "mappa del sito" nel piè di pagina. Questo è utile per i siti web di grandi dimensioni con molteplici sezioni, poiché aiuta gli utenti a navigare nel sito più rapidamente.
Barra laterale
Le barre laterali sono una delle parti più personalizzabili di un sito web.
Possono trovarsi sul lato sinistro o destro della pagina, o su entrambi. Contengono qualsiasi combinazione dei seguenti elementi:
- CTA (Call to Action)
- Feed Sociali
- Post recenti del Blog
- Iscrizioni via Email
- Chi Siamo
- Biografie degli autori
- Widget per lo shopping
- Testimonianze dei clienti
- Informazioni di contatto
- Video
Scegli pochi elementi importanti per la tua barra laterale per evitare un aspetto disordinato.
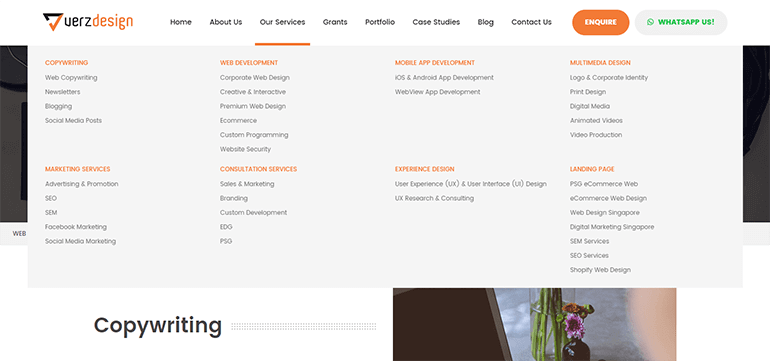
Menu Navigazione
I visitatori hanno bisogno di un modo per visitare diverse sezioni del sito web. Il tuo menu è una mappa del tuo sito e dovrebbe essere accessibile dall'intestazione.

I collegamenti del menu dovrebbero essere divisi per categoria in un modo che abbia senso per la tua attività – ad esempio, servizi residenziali e servizi aziendali per un'impresa idraulica.
Fare clic su un link indirizza i visitatori a diverse pagine sul sito web.
Su mobile, il menu è solitamente rappresentato come tre linee impilate l'una sull'altra – cioè, un "menu hamburger". Gli utenti toccano il menu per visualizzare le opzioni espandibili. Assicurati che ogni pagina web sia collegata al tuo menu, altrimenti i visitatori non lo troveranno. I menu espandibili possono aiutare a ridurre l'ingombro nell'intestazione del tuo sito.
Contenuto del Corpo
Tutte le caratteristiche di design esistono in ultima analisi per completare il contenuto principale di ogni pagina.
Questo si riferisce solitamente al contenuto scritto di una pagina, anche se hai una pagina ricca di immagini (come una galleria fotografica, ad esempio), allora le foto sono il contenuto principale del corpo.
Il termine "body" si riferisce al codice HTML per questa sezione, che indica alla tua piattaforma di contenuti di posizionare questo nel grande spazio aperto al centro della tua pagina.
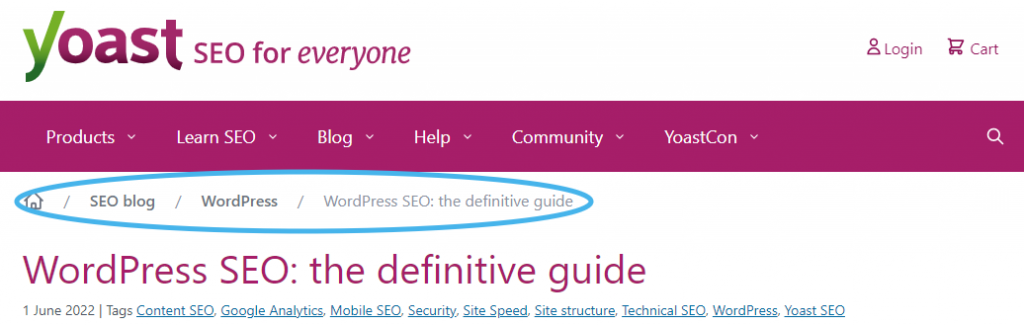
Percorso di navigazione
Breadcrumbs sono simili al menu di un sito in quanto aiutano l'utente a capire dove si trova attualmente sul tuo sito web. I Breadcrumbs possono anche essere utilizzati per navigare da una pagina all'altra se il sito web è organizzato in modo gerarchico.
Non solo i breadcrumb sono utili per gli umani, ma anche Google utilizza i breadcrumb per comprendere meglio la tua pagina.
Questo ha un impatto sul SEO del tuo sito web poiché Google può posizionare le tue pagine web per le query di ricerca appropriate.
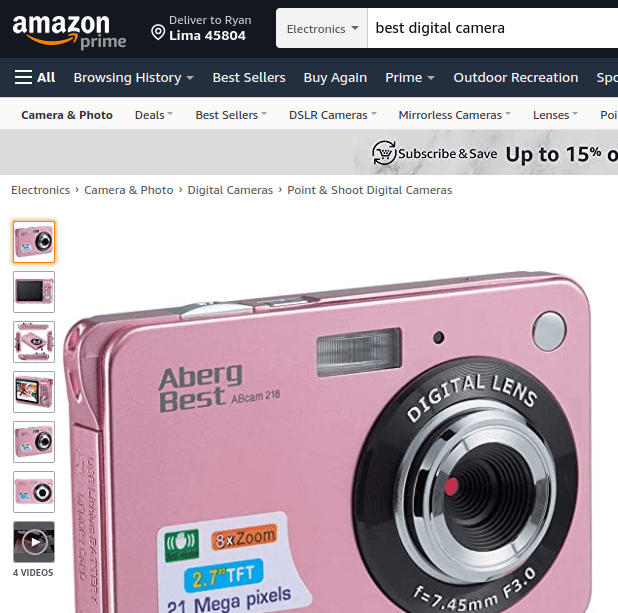
Ecco un esempio di breadcrumb su un sito ecommerce:

Come puoi vedere dal percorso di navigazione, l'utente si trova nella categoria “Fotocamere Digitali Compatte”, ma può facilmente navigare alla categoria “Fotocamere & Foto” semplicemente cliccando sul link.
I breadcrumb non sono limitati solo ai siti web di ecommerce. Molte aziende SaaS utilizzano i breadcrumb nei loro post del blog.

Immagini/Immagine in Evidenza
Le pagine web necessitano di elementi visivi per catturare l'attenzione del visitatore e comunicare rapidamente quale tipo di contenuto troveranno su quel sito.

La maggior parte delle pagine contiene un'immagine principale o immagine eroe. Questa è l'immagine rappresentativa per ogni pagina. Altre immagini dovrebbero essere incluse anche, ma l'immagine principale dovrebbe essere la prima.
Su WordPress, un'immagine in evidenza è conosciuta anche come miniatura dell'articolo. Questa immagine viene indicizzata con la pagina web e appare nelle ricerche come connessione visiva per qualsiasi pagina data.
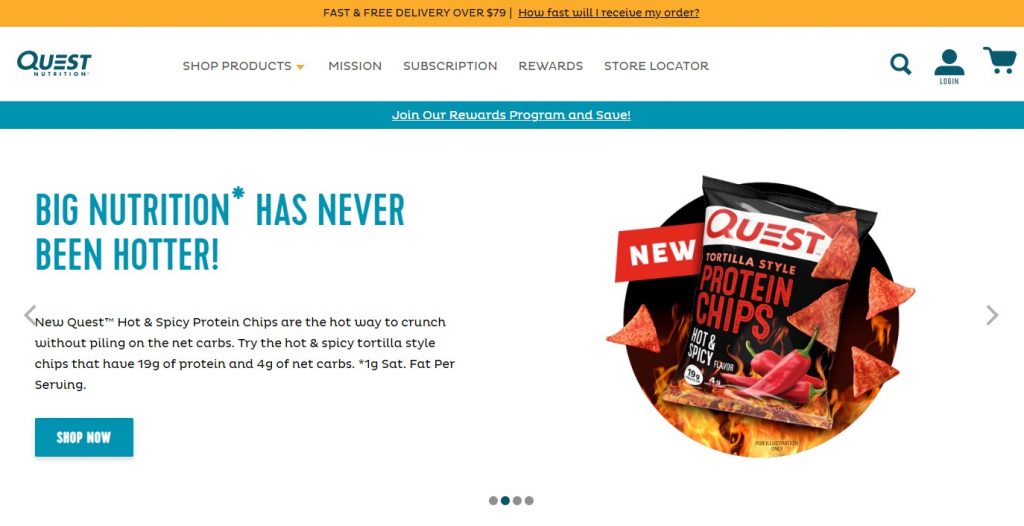
Slider
Lo slider del sito web è una raccolta di immagini o video che ruotano automaticamente, quasi come una presentazione di diapositive, da qui il nome "slider".
Gli slider possono essere posizionati in qualsiasi parte di un sito web, ma sono particolarmente comuni come sostituti dell'immagine principale nella pagina iniziale.

Gli slider sono elementi comuni sui siti web di ecommerce. Tipicamente includono un'intestazione, del testo, un'immagine e un pulsante di call-to-action.
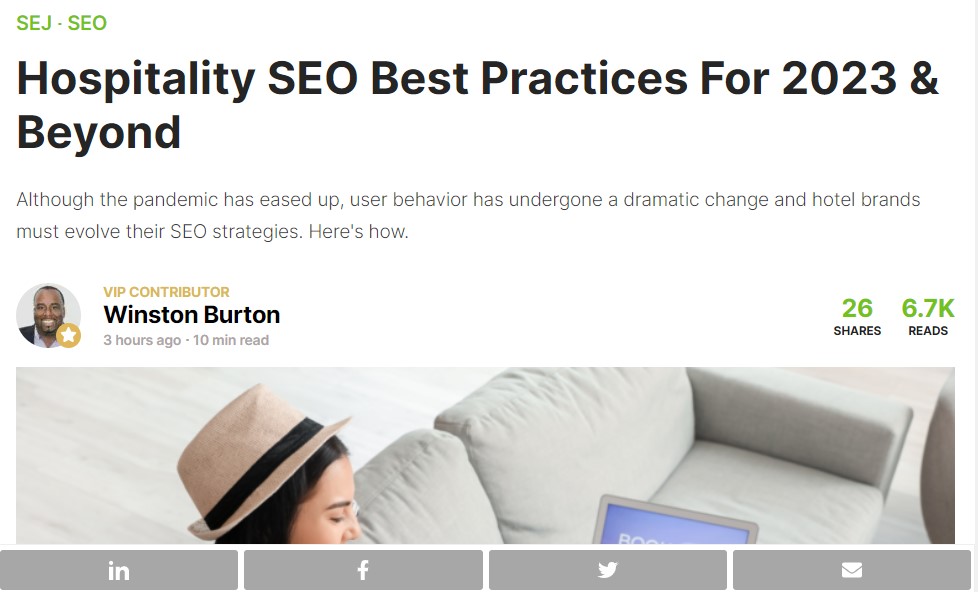
Pulsanti di Condivisione Social
Quando qualcuno visita il tuo sito web, vuoi rendere il più semplice possibile per loro condividere i tuoi contenuti o prodotti con i loro amici.
Qui entrano in gioco i pulsanti di condivisione social. I pulsanti di condivisione social danno ai visitatori la possibilità di condividere pagine su vari social network come Facebook, LinkedIn e Twitter. Puoi anche aggiungere un pulsante che i visitatori possono usare per condividere i tuoi contenuti tramite email.
Questi elementi possono essere aggiunti a varie altre parti del sito web come il piè di pagina, la barra laterale, i post del blog, ecc.

Pagine principali del sito web
Ogni sito web ha una collezione di pagine fondamentali che sono cruciali per l'anatomia di un sito web. Queste sono:
- Home
- Landing
- Chi Siamo
- Contatto
- Blog
Copriremo a cosa serve ogni pagina.
Pagina Iniziale
Questa è la base principale e uno dei componenti fondamentali di un sito web. Collega tutte le tue altre pagine e funge da benvenuto e introduzione per i visitatori. Di solito include un'immagine principale, collegamenti ai contenuti chiave del tuo sito e una presentazione principale o i vantaggi della tua attività.

Il logo che includi nell'intestazione (che dovrebbe essere su ogni pagina, ricorda) dovrebbe collegarsi alla tua pagina iniziale nel caso in cui i visitatori si perdano nelle diverse sezioni di un sito web.
La tua home page dovrebbe rimanere coerente ma sempre aggiornata. I siti web obsoleti erodono la fiducia dei clienti.
Pagina di Atterraggio
Una landing page è diversa da una home page. Le landing page sono tipicamente collegate a una campagna promozionale e offrono ai potenziali clienti un luogo dove atterrare quando cliccano su un annuncio o un post sui social.
Le landing page sono semplici e promuovono un unico diretto invito all'azione, come "acquista ora", "chiama per un preventivo gratuito", o "scarica la guida".
Puoi creare più landing page per promozioni o campagne specifiche e dovresti ritirare quelle obsolete per evitare di indirizzare i lead a contenuti inutili.
Pagina "Chi Siamo"
La tua pagina "About Us" è una delle più importanti sul tuo sito.

È spesso la prima tappa per i nuovi visitatori del tuo sito e dovrebbe includere un po' sulla tua storia, missione e caratteristiche distintive.
Pagina dei Contatti
La tua pagina dei contatti è essenziale e dovrebbe essere accessibile da qualsiasi parte del tuo sito tramite una barra laterale o un menu nell'intestazione.
Mantieni questa pagina semplice e navigabile. Un modulo per contattarci via email, indirizzo e numero di telefono sono componenti essenziali.
Blog del Sito Web
I blog sono un ottimo strumento per attirare traffico al tuo sito con contenuti autorevoli. I tuoi blog dovrebbero essere accessibili da una pagina dei blog che elenca ogni post in sequenza, con il più recente in cima.

Puoi anche avere una sezione per gli articoli in evidenza che vuoi mettere in risalto o un posto per mostrare i tuoi post più popolari.
Potresti dover dividere i post del blog in più pagine per velocizzare i tempi di caricamento. Assicurati di mantenere i post in ordine cronologico, anche se potresti permettere agli spettatori di ordinare gli articoli per argomento o categoria, specialmente se hai molti post.
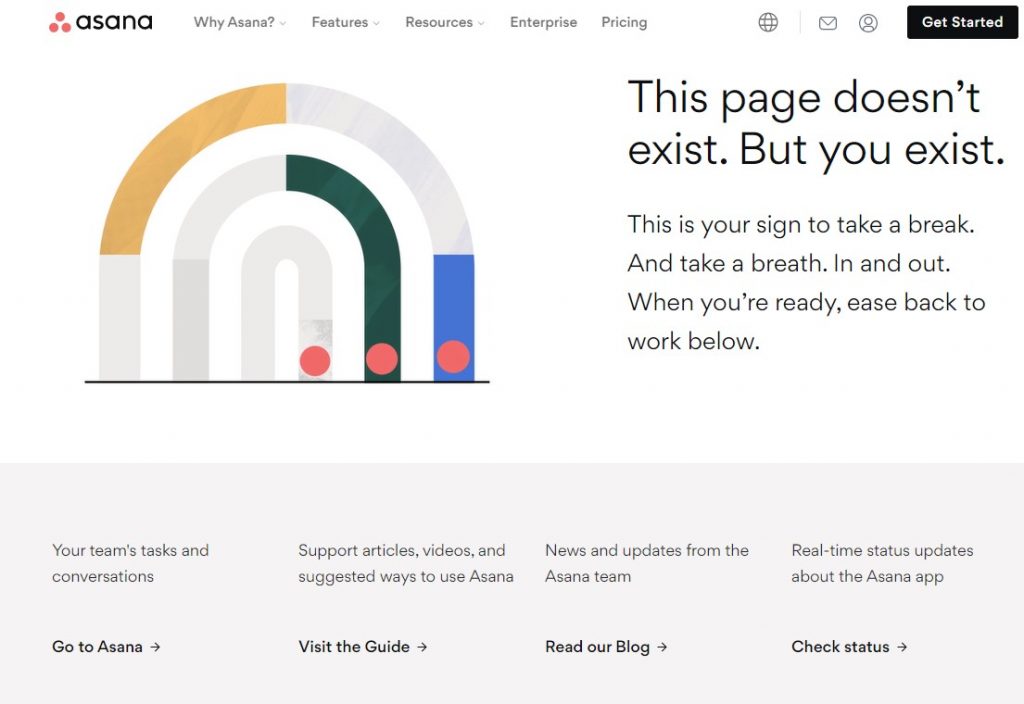
Pagina di Errore 404
Quando uno degli URL del tuo sito web è stato eliminato o spostato, i visitatori atterreranno su una pagina di errore 404 se l'URL eliminato non è stato reindirizzato.
Anche se non è realmente vantaggioso per il tuo SEO o l'esperienza utente del tuo sito web, finirai per avere pagine 404 man mano che il tuo sito web si espande con sempre più pagine. È quasi inevitabile.
Tuttavia, non lasciare che gli utenti arrivino su una semplice pagina 404 che non fa nulla per mantenerli sul tuo sito web.
Invece, dovresti creare una pagina di errore 404 personalizzata per il tuo sito web con link ad altre pagine importanti o a pagine "money pages".
Puoi anche aggiungere una barra di ricerca o un collegamento alla tua pagina iniziale.
Se guardi la pagina 404 di Asana, vedrai che hanno sfruttato l'opportunità per reindirizzare i visitatori che arrivano su pagine inesistenti alla loro home page, blog e guide utili.

Concetti Importanti del Sito Web
C'è molto gergo utilizzato quando si parla di progettazione di siti web. Ecco alcuni dei termini più importanti da conoscere.
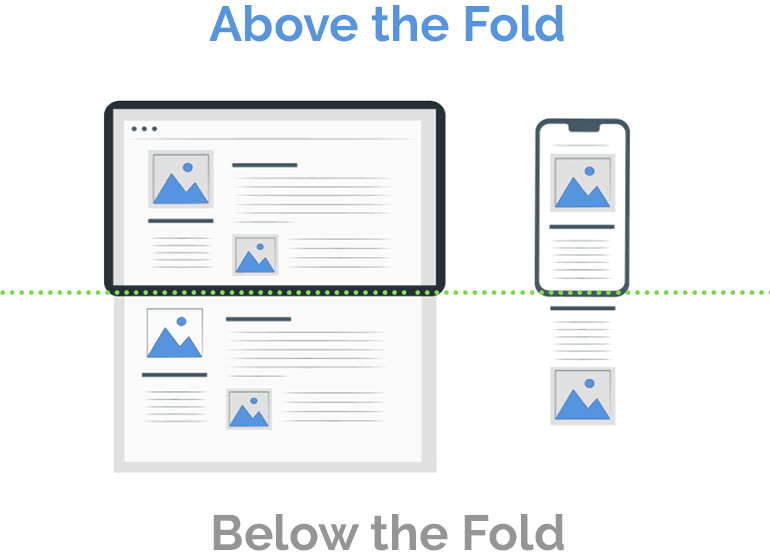
Sopra la Piega
I giornali sono piegati, e la notizia più importante è solitamente posizionata in prima pagina verso l'alto in modo che possa essere rapidamente scorsa anche quando il giornale è piegato.
Per quanto riguarda le sezioni di una pagina web, "above-the-fold" significa contenuto che i visitatori possono visualizzare senza dover scorre verso il basso la pagina.

Le ricerche indicano che le persone trascorrono fino all'80% del loro tempo di scansione sui contenuti web "above-the-fold", decidendo principalmente se vogliono prendersi la briga di scorrere verso il basso per continuare a leggere.
Questo dovrebbe essere un contenuto che cattura l'attenzione, come un titolo forte, un'immagine di spicco interessante, o un riassunto in una riga che dichiara di cosa tratta la pagina e perché è preziosa.
Call to Action (CTA)
I siti web possono avere più di un CTA, e possono essere posizionati in diverse parti del sito: la barra laterale e l'intestazione sono le più comuni.

I call-to-action invitano gli spettatori a fare qualcosa per interagire ulteriormente con il tuo marchio e appaiono sulla tua pagina web come un popup o un modulo. Le frasi comuni includono:
- Iscriviti
- Scopri di più
- Provalo gratuitamente
- Ordina ora
- Scopri come
- Agisci ora
- Prenota la tua prossima avventura
- Chiamaci
- Pianifica la tua consulenza
- Trova il tuo match
- Viziati
- Ottieni il 10% di sconto
I CTA dovrebbero essere urgenti ma non invadenti e dovrebbero corrispondere al tono del tuo marchio. Questi richiedono solitamente che lo spettatore fornisca un indirizzo email.
Tutte le tue pagine web più importanti – home page, contattaci, chi siamo e pagina del blog -- dovrebbero includere un invito all'azione, anche se è semplice come un modulo di iscrizione via email.
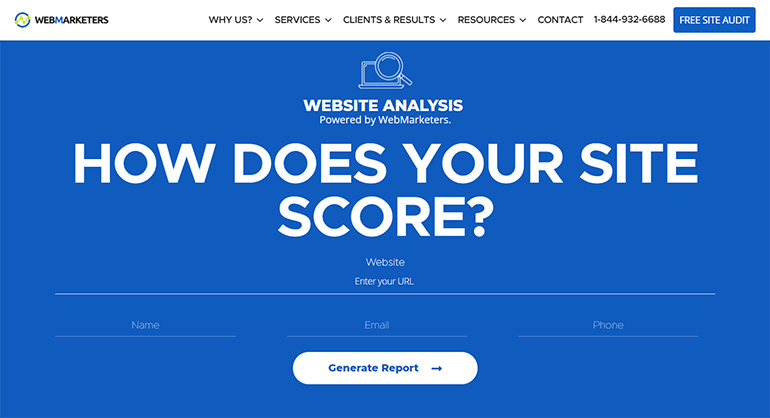
Moduli
Un modulo web è una pagina dove gli utenti inseriscono volontariamente informazioni personali. Sondaggi, iscrizioni via email, aggiornamenti sulla spedizione e programmi fedeltà vengono tutti gestiti tramite moduli web.
Mantieni i moduli brevi e chiari, e include sempre una dichiarazione su come verranno utilizzate le informazioni. Secondo HubSpot, migliorare l'esperienza utente con i moduli web ha aumentato i tassi di conversione dei lead delle aziende fino al 75%.
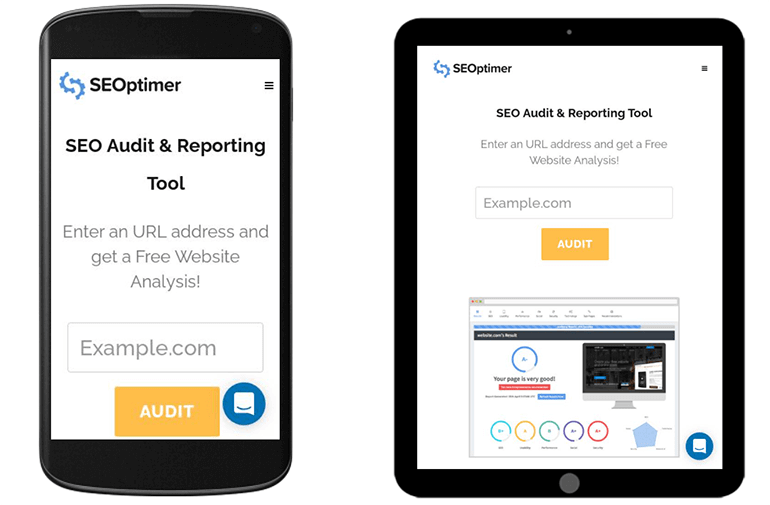
Pagine Web Responsive per Dispositivi Mobili
In tutto il mondo, metà di tutta la navigazione in internet avviene tramite un dispositivo mobile. Inoltre, sempre più utenti effettuano acquisti tramite dispositivi mobili. Questo significa che il tuo sito web deve essere ottimizzato per una facile visualizzazione e interazione tramite smartphone e tablet.

Questo non avviene automaticamente. Alcuni creatori di siti web sono orientati verso pagine web adatte ai dispositivi mobili – Constant Contact è un esempio.
Le buone pagine web mobile sono semplici, hanno un chiaro CTA e presentano immagini di alta qualità.
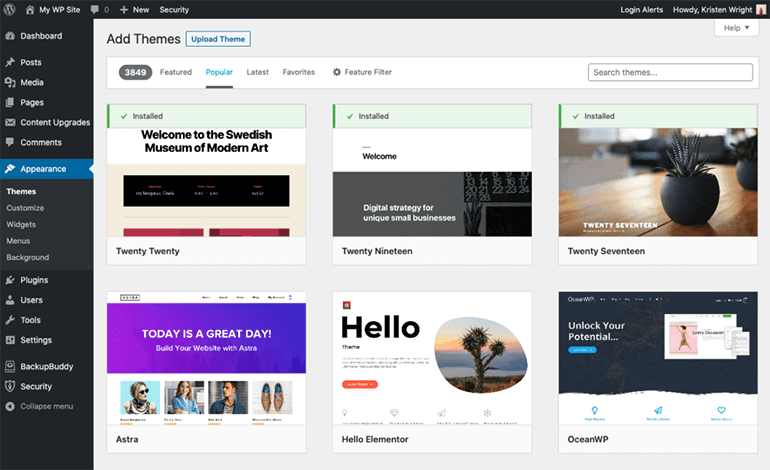
Costruttori di siti web e Sistemi di Gestione dei Contenuti
I servizi di creazione di siti web come WordPress e Shopify hanno reso drasticamente più semplice costruire un sito web senza conoscenze tecniche avanzate.
Questo è il punto in cui la maggior parte delle persone inizia il processo di progettazione e costruzione di un sito web. Ogni pagina è essenzialmente una serie di codice, e un costruttore di siti web ti permette di progettare un sito web senza accedere direttamente a questo codice.
Gli utenti scelgono tra una serie di modelli pre-progettati, che offrono diversi gradi di personalizzazione.
I creatori di siti web consentono ai gestori dei siti di caricare nuovi contenuti, modificare il layout del sito, integrare moduli e feed sociali, e aggiungere strumenti speciali chiamati plugin.
La maggior parte dei costruttori di siti web sono anche chiamati sistemi di gestione dei contenuti, il che significa semplicemente che puoi scrivere, modificare e pubblicare i tuoi contenuti utilizzando la sua interfaccia.
Abbiamo preso in considerazione alcuni dei costruttori di siti web più popolari qui:
WordPress
Uno dei costruttori di siti web più popolari disponibili è WordPress.

Con infinite opzioni di personalizzazione e un costo annuale ragionevole, WordPress offre anche molte opzioni di ottimizzazione mobile. Anche se potrebbe essere necessario modificare un po' di HTML qua e là, è per lo più facile da usare.
Shopify
Probabilmente il costruttore di siti web e-commerce più personalizzabile, Shopify ha oltre un milione e mezzo di utenti in tutto il mondo. Dispone di un sistema di pagamento integrato, il che lo rende un'ottima scelta per i negozi online.
Wix
Wix è una buona scelta se vuoi iniziare rapidamente e non sei troppo pignolo riguardo alle opzioni di personalizzazione. Anche se non ha tante opzioni di organizzazione del blog come WordPress, può essere una buona scelta per le piccole imprese che vogliono un negozio online più alcune opzioni di contenuto.
Squarespace
Tutti i template di Squarespace sono automaticamente compatibili con i dispositivi mobili e i design semplici e luminosi sono apprezzati da personaggi pubblici come Amanda Gorman. È anche meno costoso di alcuni concorrenti.
Weebly
Una buona scelta per i siti di e-commerce, Weebly ha un'interfaccia intuitiva e offre un'esperienza limitata gratuitamente, con livelli di prezzo modesti che offrono funzioni aggiuntive. Ha una sezione App anziché plugin, che potrebbe essere più familiare per gli utenti di WordPress.
Parti Tecniche di un Sito Web
Le informazioni dietro le quinte come hosting, domini e CMS sono ancora importanti per comprendere appieno l'anatomia di un sito web. Abbiamo coperto i componenti più importanti qui sotto.
Plugin
I plugin sono come app che aggiungono funzionalità al tuo sito web. Il tuo costruttore di siti web offrirà un menu di plugin compatibili con la sua interfaccia. Alcuni sono gratuiti e altri richiedono un abbonamento o un account con un servizio di terze parti.

I plugin possono essere trovati in molte parti di un sito web e possono includere:
- Pulsanti di condivisione social
- Video incorporati
- Moduli di iscrizione via email
- Strumenti SEO
- Contatori di condivisione
- Generatori di popup
Hosting
Il web hosting è essenzialmente la tua piccola parte di proprietà immobiliare su internet sulla quale costruisci il tuo sito web. Tutti i siti web devono acquistare un hosting, che consiste nell'affittare spazio su un server per memorizzare e pubblicare i tuoi contenuti.
Come l'affitto, l'hosting necessita di essere rinnovato annualmente. La maggior parte dei creatori di siti web offre anche un elenco di servizi di hosting compatibili.
Nome Dominio
Ogni sito web ha una posizione unica su internet a cui si accede tramite il suo indirizzo IP. Questo indirizzo è una lunga serie di numeri, quindi esiste una versione in testo "user-friendly" chiamata nome di dominio.
Il nome di dominio è anche chiamato indirizzo web. Segue la formula standard:
www
domainname
.org, .com, .edu, ecc.
Questo dovrebbe comunicare la natura del sito web nel modo più chiaro possibile, oltre ad essere facile da ricordare e da scrivere.

Ad esempio, le celebrità spesso scelgono il proprio nome come nome del loro dominio. Un nome comune potrebbe essere già stato preso o un nome difficile da scrivere potrebbe rendere difficile per le persone trovare il sito.
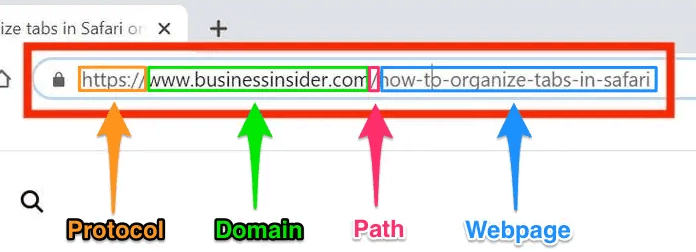
URL
URL sta per Uniform Resource Locator e si riferisce alla posizione esatta di qualsiasi pagina web data. Include il tuo nome di dominio e informazioni specifiche sulla pagina.
I nomi di dominio indirizzano gli utenti alla pagina principale del sito. Gli URL indirizzano a una pagina specifica di quel sito.
Ad esempio, https://www.taylorswift.com/ indirizza alla homepage del sito ufficiale di Taylor Swift, mentre https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies indirizza a una pagina che presenta un particolare prodotto sul negozio del sito.
La maggior parte dei creatori di siti web offre un certo controllo sull'URL. Se scegli di non personalizzarlo, verrà generato automaticamente in base al nome della tua pagina web.
SSL
SSL è l'acronimo di secure sockets layer ed è un tipo di codice che garantisce una crittografia sicura tra un server e un browser.
Questo protegge i dati che passano tra le due località. Ciò impedisce agli aggressori di terze parti di intercettare i dati inseriti nel browser mentre si dirigono verso il server. Pertanto, si raccomanda che qualsiasi sito che richiede informazioni personali ottenga un certificato SSL.
I certificati SSL sono disponibili in una gamma, con diversi livelli di protezione. I certificati di sicurezza più elevata sono solitamente richiesti per legge per siti web finanziari o assicurativi, ad esempio, mentre un sito e-commerce standard avrà requisiti di sicurezza inferiori.
Il costo del certificato dipende anche dal livello di sicurezza che offre, e la maggior parte deve essere rinnovato annualmente.
SEO
SEO è l'acronimo di Search Engine Optimization e rappresenta il modo principale in cui il tuo sito web viene trovato dai motori di ricerca (in particolare Google).
La maggior parte degli utenti clicca solo sulla prima pagina dei risultati di ricerca, quindi è fondamentale che il tuo sito appaia utile a Google.

Questo viene realizzato attraverso l'ottimizzazione, o includendo parole chiave in diverse parti di un sito web.
Conduire una ricerca di parole chiave identifica quali parole chiave il tuo pubblico di riferimento sta cercando. Ci sono molti strumenti progettati per condurre la ricerca di parole chiave, oppure utilizzare la funzione di ricerca predittiva di Google è un buon modo per trovare frasi di ricerca lunghe, chiamate parole chiave a coda lunga.
Le sezioni della pagina web da ottimizzare includono:
Meta Description: Ogni pagina web ha una meta description che spiega di cosa tratta la pagina. Il tuo costruttore di siti web ti permette di modificare direttamente questo per includere parole chiave importanti.
Title Tag: Includi le parole chiave di riferimento nei tuoi titoli per mostrare immediatamente ai motori di ricerca e ai lettori che questo è l'argomento che stanno cercando.
Tag di intestazione: Utilizzare la combinazione corretta di tag di intestazione per strutturare la gerarchia degli argomenti rappresenta la migliore pratica per la pubblicazione di contenuti sul tuo sito.
Testo del corpo: Evita di disperdere le parole chiave ovunque, ciò danneggia il tuo posizionamento su Google. Includerle con giudizio nel primo paragrafo è il modo più strategico per ottimizzare le tue pagine.
CDN
CDN sta per Content Delivery Network ed è definita come una rete di server posizionati in diverse località in tutto il mondo.
Lo scopo dei CDN è aumentare la velocità di caricamento del tuo sito web o applicazione ospitando i tuoi contenuti/file del sito su un server che si trova più vicino all'utente.
Di conseguenza, una CDN può ridurre i tassi di rimbalzo e aumentare il tempo trascorso sul tuo sito web. Entrambi sono fondamentali per migliorare le prestazioni complessive del sito web.
Esempi di CDN includono:
- Cloudflare
- StackPath
- KeyCDN
Mappa del sito
Una mappa del sito è un file che elenca tutti gli URL di un sito web, insieme a utili metadati riguardanti ciascun URL.
Come suggerisce il nome, è sostanzialmente una "mappa" del tuo sito web. Questa mappa aiuta i crawler dei motori di ricerca a trovare e indicizzare tutte le pagine del tuo sito web.

Se il tuo sito web contiene pagine che non sono state indicizzate da Google, allora quelle pagine non potranno apparire nei risultati di ricerca.
E di conseguenza, le sitemap svolgono un ruolo fondamentale nell'indicizzabilità del tuo sito web.
Fortunatamente, la maggior parte dei Content Management Systems genera automaticamente una mappa del sito del tuo sito web, quindi non devi farlo manualmente.
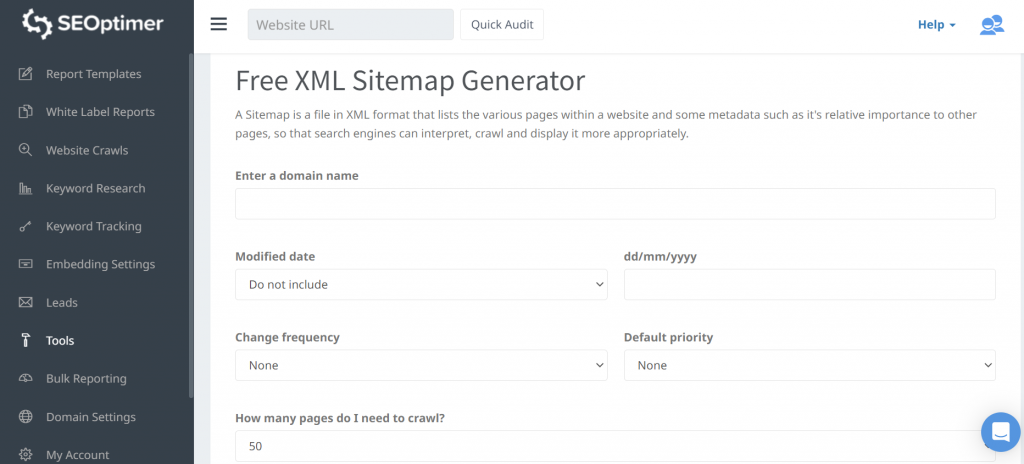
Puoi anche utilizzare lo strumento Generatore di Sitemap XML gratuito di SEOptimer per creare un'intera sitemap del tuo sito web.

Come ottimizzate i siti dei vostri clienti? Ci piacerebbe saperlo. Twittateci @seoptimer.
Fai clic sull'immagine qui sotto per scaricare la nostra infografica sulle Parti Essenziali di un Sito Web.