
Studiare ottimi esempi di landing page è uno dei migliori modi per imparare una strategia efficace. Abbiamo raccolto alcuni dei nostri preferiti e analizzeremo ciò che è efficace per te.
A cosa servono le Landing Pages?
Le landing page sono la pagina di destinazione per una campagna di marketing, come ad esempio:
- Annunci sui social media
- Campagne email
- Annunci a pagamento su motori di ricerca
Le migliori landing page sono autonome e contengono un unico, chiaro invito all'azione, come:
- Iscriviti
- Chiama ora
- Acquista ora
- Prenota un posto
- Pianifica un preventivo gratuito
- Unisciti a noi
Pensa a loro come l'equivalente digitale di una cartolina pubblicitaria - tutte le informazioni di cui hai bisogno per agire si trovano su una sola pagina.
Landing Page vs Sito Web
Una landing page non è la stessa cosa di un sito web.
I siti web sono composti da molteplici pagine interconnesse. Contengono molti collegamenti, diverse sezioni di informazioni e invitano il visitatore a curiosare nel sito per saperne di più.

Fonte immagine: WebTheoria
Le landing page sono indipendenti e hanno un unico scopo - promuovere il CTA scelto.
Inoltre, le landing page sono progettate per ricevere il traffico dalle campagne pubblicitarie e indirizzarlo verso il CTA.
Una nuova pagina di atterraggio è tipicamente progettata per ogni nuova campagna, e le vecchie pagine di atterraggio vengono archiviate.
I siti web ricevono traffico sia da fonti a pagamento che organiche. I siti web vengono spesso aggiornati ma raramente ridisegnati da zero.
A cosa serve una Landing Page e perché la tua azienda dovrebbe averne una?
Il design della landing page riguarda il far compiere ai tuoi clienti un qualche tipo di azione. È il passo finale della tua strategia pubblicitaria attentamente pianificata.
Ad esempio, un potenziale cliente potrebbe vedere un annuncio per il tuo corso di finanza personale su Twitter. Intrigata, clicca sull'annuncio - dove porta quel clic il potenziale cliente?
Risposta: la tua pagina di atterraggio.
Se non progetti una landing page, quel clic probabilmente la porterà semplicemente alla tua homepage. Questo va bene, ma il potenziale cliente non si trova di fronte a un CTA chiaro nella tua homepage. Potrebbe esplorare il tuo sito per un po', e poi andarsene per tornare a ciò che stava facendo originariamente.
Al contrario, le landing page forniscono al visitatore istruzioni chiare - in questo caso, incoraggiando il potenziale cliente a iscriversi al corso di finanza personale.
Le landing page hanno, in media, un tasso di conversione del 10% - che è considerato piuttosto alto nel marketing digitale.
Le landing page sono importanti perché rappresentano il passo finale e più importante della tua campagna pubblicitaria.
Cosa rende una Landing Page di successo?
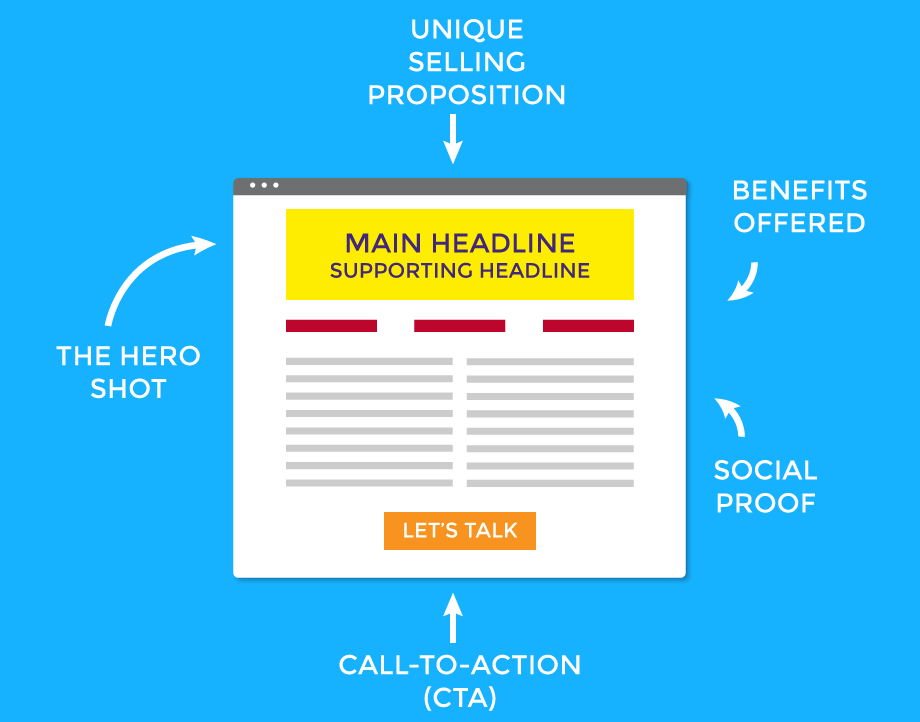
Le migliori landing page sono esempi di buona scrittura, design riflessivo e psicologia del cliente. Contengono il giusto mix di elementi che persuadono il lettore a compiere un'azione.

Fonte immagine: WebTheoria
Ecco gli elementi chiave degli esempi di pagina di atterraggio che convertono:
Titolo Principale Sottotitolo di Supporto
Questa è la tua occasione per catturare l'attenzione dei tuoi lettori.
Il tuo titolo dovrebbe essere chiaro e accattivante. Dovrebbe anche corrispondere al tuo annuncio, così i visitatori non si sentono ingannati e abbandonano rapidamente il tuo sito. Il titolo di supporto aggiunge tipicamente informazioni aggiuntive al titolo principale e suggerisce il CTA a venire.
Entrambi il tuo titolo principale e il titolo di supporto dovrebbero essere brevi e concisi.
USP
La tua proposta di vendita unica (USP) è ciò che rende il tuo prodotto o servizio distintivo. Cosa rende il tuo marchio speciale o diverso? Cosa offri che i tuoi concorrenti non offrono?
Questa non è una dichiarazione statica - idealmente, il tuo USP dovrebbe essere comunicato attraverso tutti gli elementi sulla tua pagina di atterraggio.
Ad esempio, potresti offrire servizi di pulizia in un orario più comodo rispetto ai concorrenti. Oppure forse i tuoi sconti su un abbonamento annuale del tuo servizio.
Benefici del Prodotto/Servizio
Mostra tutti i vantaggi che i tuoi clienti riceveranno. Spesso presentati sotto forma di lista, ciò enfatizza il valore di tutto ciò che stai offrendo.
Immagini e Video
La grafica, le immagini e i video comunicano molto riguardo al tuo marchio, prodotto e valore quasi istantaneamente. Una pagina di atterraggio del sito web spesso presenta un'immagine “eroe”: un'immagine dominante, sopra la piega, che comunica ciò che stai vendendo (ad esempio, spazio di lavoro produttivo, cosmetici di qualità, ecc.)
Le immagini o la grafica dovrebbero essere aggiunte con attenzione per comunicare il tuo USP e i benefici del prodotto. Non riempire la pagina con foto di archivio prive di significato.
Integrare video è ancora più efficace rispetto alle sole immagini. Secondo TechJury, aggiungere brevi video che mostrano i benefici reali del tuo prodotto può aumentare le conversioni fino all'86%.
Prova Sociale
Recensioni, testimonianze e approvazioni sono tutti tipi di prova sociale.
Gli acquirenti online si aspettano sempre più recensioni affidabili da altri consumatori con cui possono identificarsi prima di considerare un prodotto o un marchio affidabile. Condividere queste su una pagina di atterraggio può aumentare le tue conversioni rispetto alle pagine che non le presentano.
CTA
Il design della landing page riguarda tutto ciò che porta i potenziali clienti a quel passaggio fondamentale: la call to action.
La cosa più importante da ricordare riguardo al CTA della tua pagina di atterraggio è che dovrebbe essercene solo uno.
Non confondere e frustrare i tuoi visitatori fornendo molteplici opzioni di iscrizione e moduli di registrazione. Mantieni il tuo CTA chiaro, coinvolgente e coerente.
20 migliori esempi di Landing Pages
Una pagina di atterraggio ad alta conversione avrà gli elementi della pagina di atterraggio che abbiamo appena elencato. Ma il modo migliore per imparare un buon design di una pagina di atterraggio è studiare degli esempi.
Abbiamo raccolto 20 delle migliori landing page per mostrarti come tutti gli elementi lavorino insieme per promuovere un CTA chiaro, conciso e coerente.
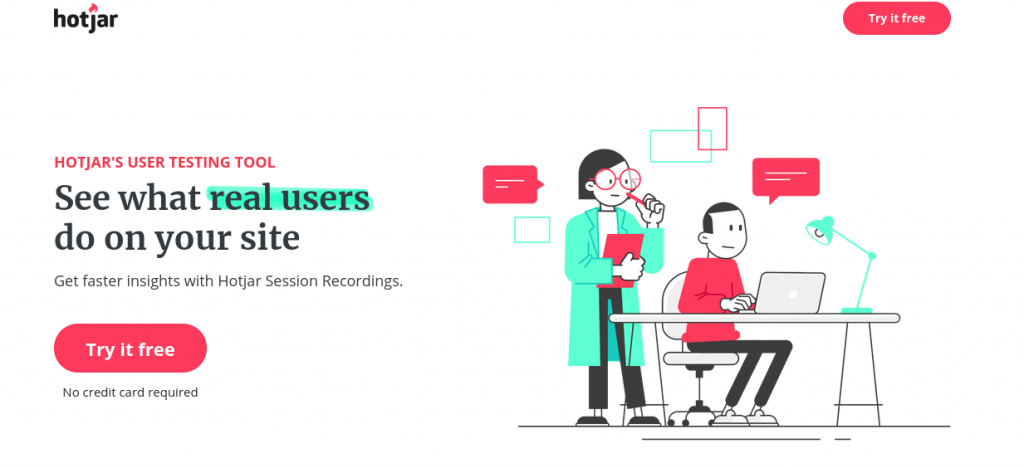
#1 - HotJar

Questa pagina di atterraggio ha un titolo accattivante che mostra immediatamente i benefici per i clienti. Comunica l'USP in modo efficace - HotJar ti mostra cosa le persone reali stanno facendo sul tuo sito, non solo modelli.
Questo design è particolarmente efficace perché non è richiesto lo scrolling. L'USP, i benefici e il CTA sono tutti elencati chiaramente sopra la piega e abbinati a grafiche vivaci ed energetiche che suggeriscono il pubblico di riferimento - i marketer.
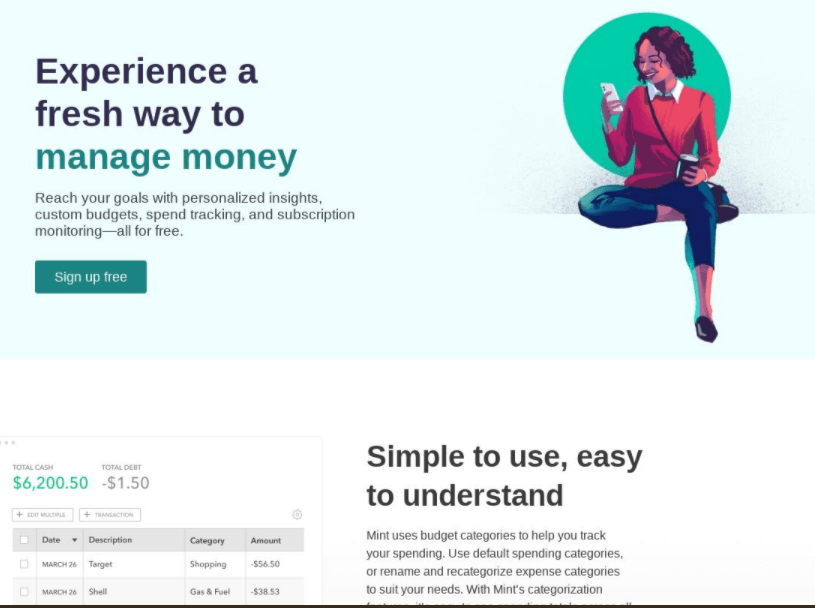
#2 - Mint di Intuit

Gli elementi di design di questa landing page puntano tutti decisamente verso il CTA - un pulsante “registrati gratis”. Anche se i visitatori possono scorrere verso il basso per leggere di più e vedere esempi dello strumento di budgeting di Mint, tutto ciò di cui hanno bisogno per agire si trova sopra la piega.
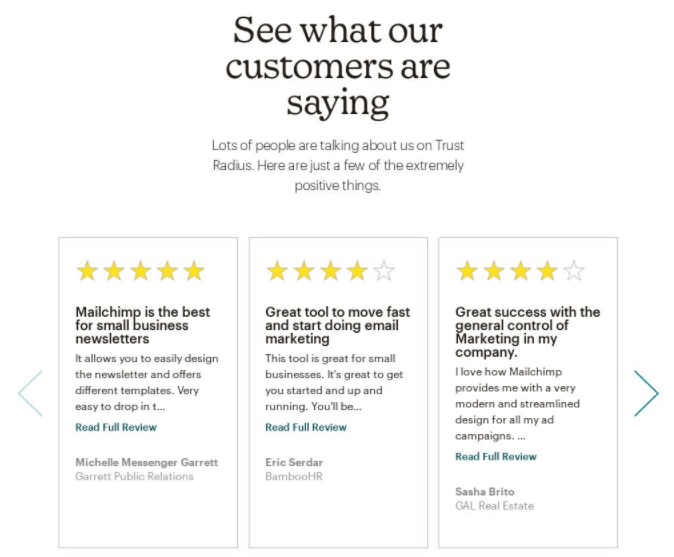
#3 - MailChimp

Anche se la pagina di atterraggio di MailChimp è un po' più lunga di quanto consiglieremmo, è un eccellente esempio di pagina di atterraggio di prova sociale.
Includere testimonianze dei clienti è un buon modo per aumentare l'autorità della tua landing page e incoraggiare i potenziali clienti a provare il tuo prodotto o servizio. MailChimp utilizza persino le familiari immagini di valutazione a stelle - non perché ne abbia bisogno, ma perché è rassicurante per gli acquirenti online.
#4 - Inbox Insight

Inbox Insight offre un ottimo esempio di abbinamento dell'annuncio mirato alla pagina di destinazione. Questo annuncio promuove un lead magnet gratuito - il loro “santo graal della segmentazione del marketing B2B.”

La pagina di atterraggio corrisponde al design generale dell'annuncio e porta il potenziale cliente direttamente a ciò che desidera - il documento scaricabile. Questo è positivo perché mantiene i potenziali clienti sulla pagina, dato che hanno immediatamente trovato ciò per cui hanno cliccato.
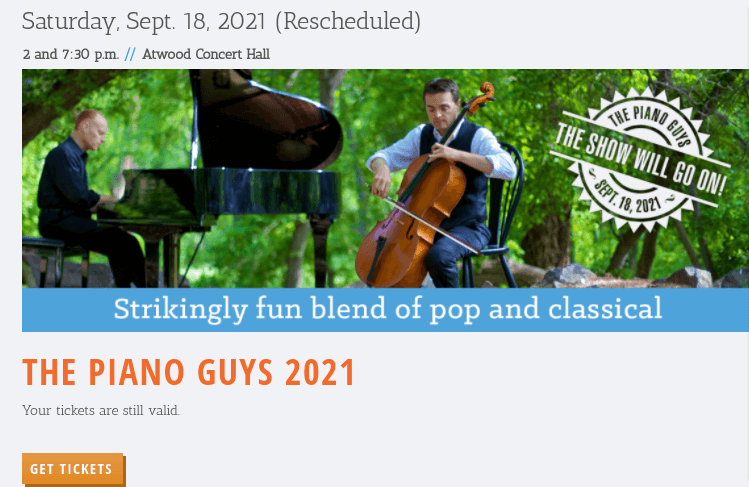
#5 - I Piano Guys

Gli eventi sono opportunità perfette per landing page che convertono. Il CTA è semplice - acquista i biglietti qui.
Questa pagina di atterraggio mostra tutte le informazioni rilevanti - data, luogo, orario - sopra la piega per l'evento. La grafica chiara del gruppo rassicura i clienti che stanno acquistando i biglietti corretti, e un pulsante “acquista biglietti” di colore vivace rende facile completare la vendita.
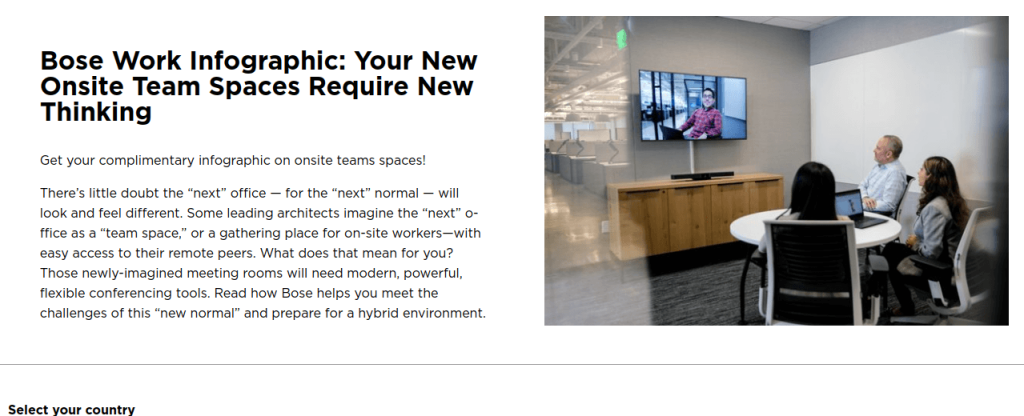
#6 - Bose

Mentre non raccomandiamo l'eccessiva quantità di testo su questa pagina di atterraggio, è un buon esempio di un marchio che si orienta verso una nuova offerta di prodotto in mezzo ai cambiamenti del luogo di lavoro.
Le landing page sono un buon posto per offrire magneti per lead, e Bose utilizza questa pagina per offrire un'infografica gratuita che mostra cosa il loro marchio può offrire agli spazi di lavoro ibridi. Questo abbina un download gratuito con un argomento attuale di grande interesse - e allo stesso tempo costruisce la lista email di Bose.
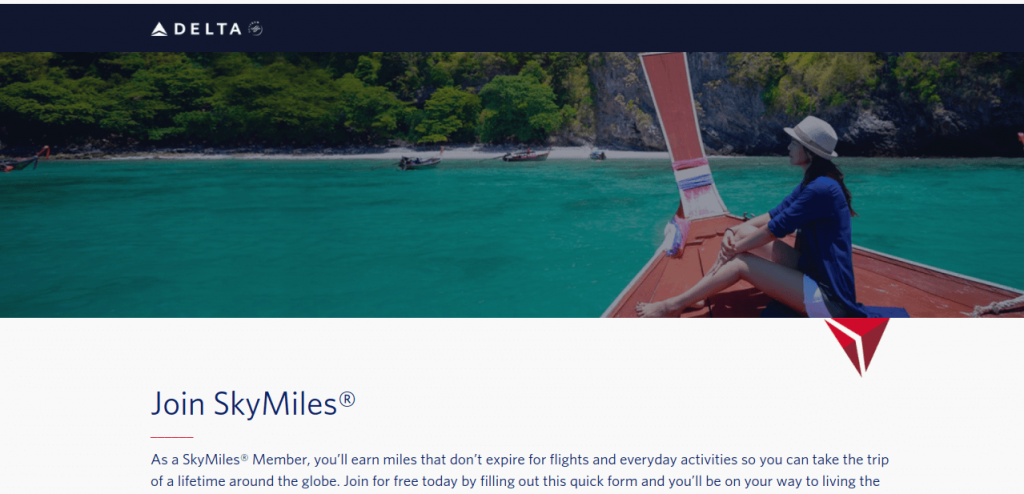
#7 - Delta

Questa pagina di atterraggio offre un buon esempio di un'immagine hero image. L'industria del viaggio si basa fortemente su immagini aspirazionali che incoraggiano i clienti a immaginarsi mentre godono di un viaggio ideale.
Delta utilizza un'immagine attraente ma tranquilla in questa pagina di atterraggio abbinata a un titolo forte che enfatizza il CTA - “unisciti a skymiles.”
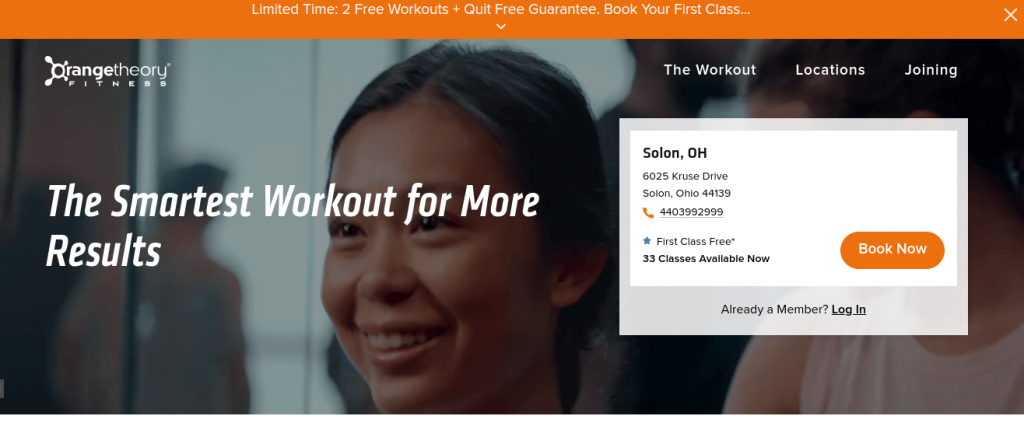
#8 - Orange Theory

Prodotti e servizi che sono specifici geograficamente possono trarre vantaggio dall'includere un indirizzo e informazioni di contatto nelle loro pagine di destinazione. Questo mostra ai clienti che si stanno registrando per la location corretta e li incoraggia a completare l'acquisto sulla pagina.
Questa pagina di atterraggio della palestra Orange Theory incoraggia i clienti a “prenotare ora” con la promessa di 2 classi gratuite per un “tempo limitato” - anche qui viene utilizzata la strategia dell'offerta in scadenza, insieme a un'immagine di grande impatto.
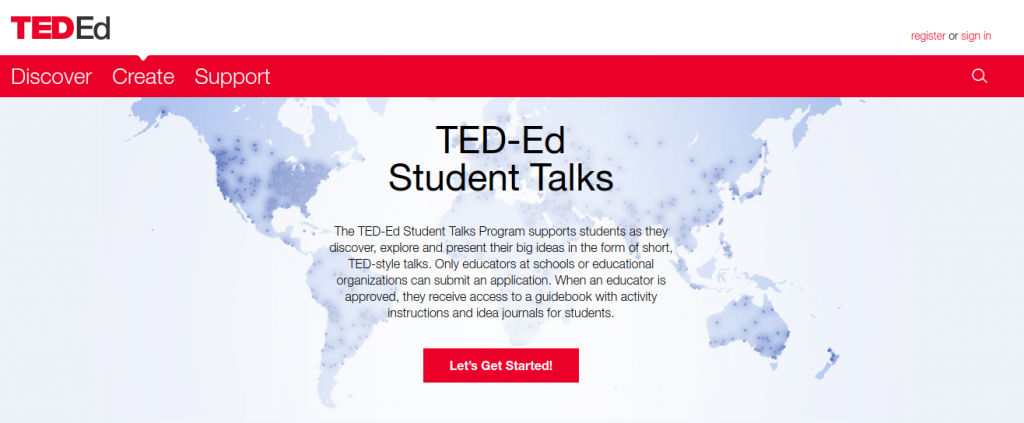
#9 - Ted Talks

A volte le landing page necessitano di includere informazioni più specifiche. In quel caso, il trucco è includere tutto ciò che è importante senza renderlo troppo lungo da leggere velocemente.
Questa progettazione della pagina di atterraggio utilizza uno sfondo neutro abbinato a un'intestazione incisiva e un chiaro pulsante CTA per evitare che il testo sovraccarichi la pagina. I visitatori che stanno solo scansionando le informazioni possono comunque vedere che si tratta principalmente di un evento per istituzioni educative
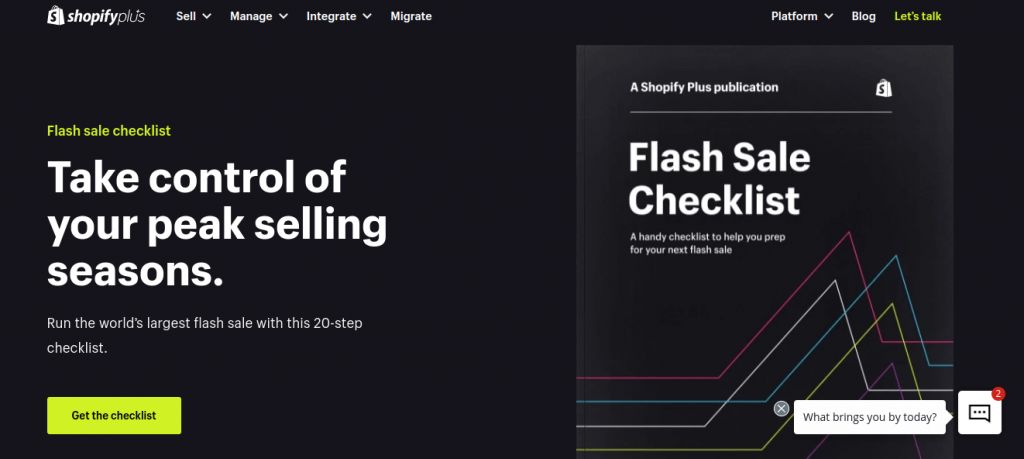
#10 - Shopify

Questa pagina di atterraggio abbina chiaramente il suo CTA ai suoi benefici. Il titolo cattura il suo pubblico di riferimento con qualcosa che tutti desiderano: “prendere il controllo” del processo di vendita.
Aggiungere una rappresentazione visiva della checklist gratuita come pubblicazione stampata è un tocco di classe - rende l'offerta più raffinata e autorevole, sottolineando il valore dell'azione - queste sono informazioni di qualità che il cliente ottiene gratuitamente.
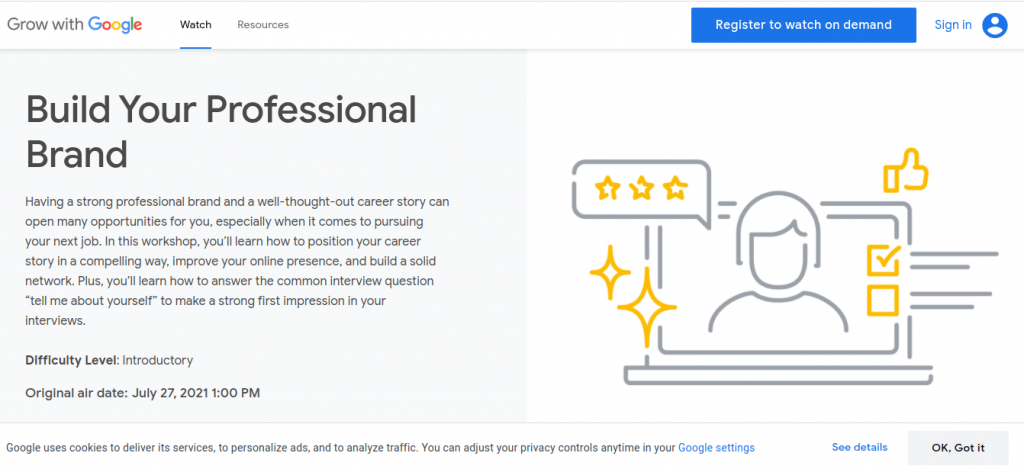
#11 - Cresci con Google

Un altro esempio di una pagina di atterraggio basata su eventi, questa promuove un corso video offerto da Google.
Il pulsante CTA si trova in una posizione insolita - in alto a destra della pagina - ma il colore blu brillante e la familiarità della maggior parte delle persone con i colori di Google aiutano a farlo risaltare. Il titolo ti fa sapere immediatamente di cosa tratta il video e il testo aggiuntivo fornisce dettagli sul valore e sui benefici senza richiedere lo scorrimento verso il basso.
#12 - Affirm

Gli eBook sono un altro ottimo lead magnet che si abbina bene con le landing page. Affirm promuove i propri utilizzando una grafica che assomiglia a un eReader, permettendo ai clienti di visualizzare il download e la lettura dell'eBook immediatamente. La palette di colori evoca energia, una buona idea in settori frenetici come il marketing.
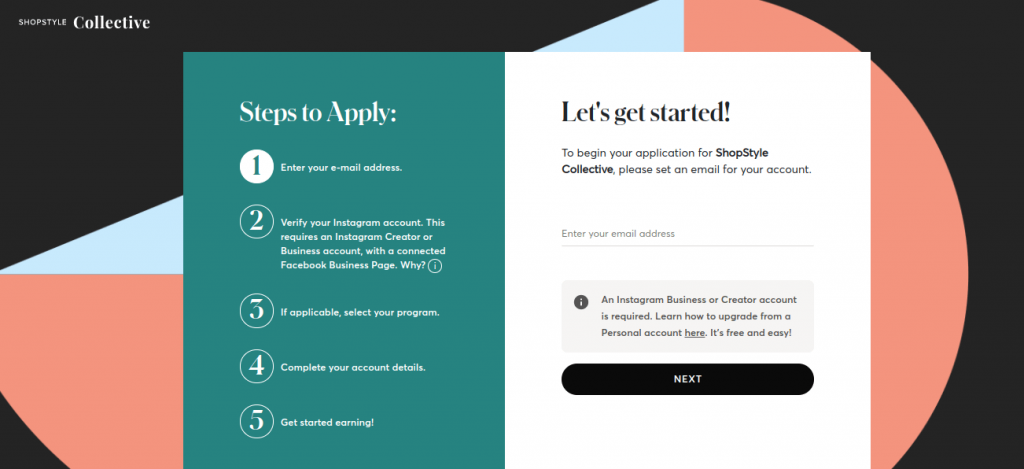
#13 - ShopStyle

ShopStyle è un programma di affiliazione marketing per creatori su Instagram. Questa pagina di destinazione incoraggia i potenziali interessati a creare un account e a candidarsi per il programma.
Includere il processo in 5 passaggi nella pagina di atterraggio è una mossa intelligente; incoraggia i potenziali clienti che potrebbero essere esitanti a iniziare una domanda lunga dicendo loro cosa aspettarsi e implicando che il processo sarà rapido e semplice.
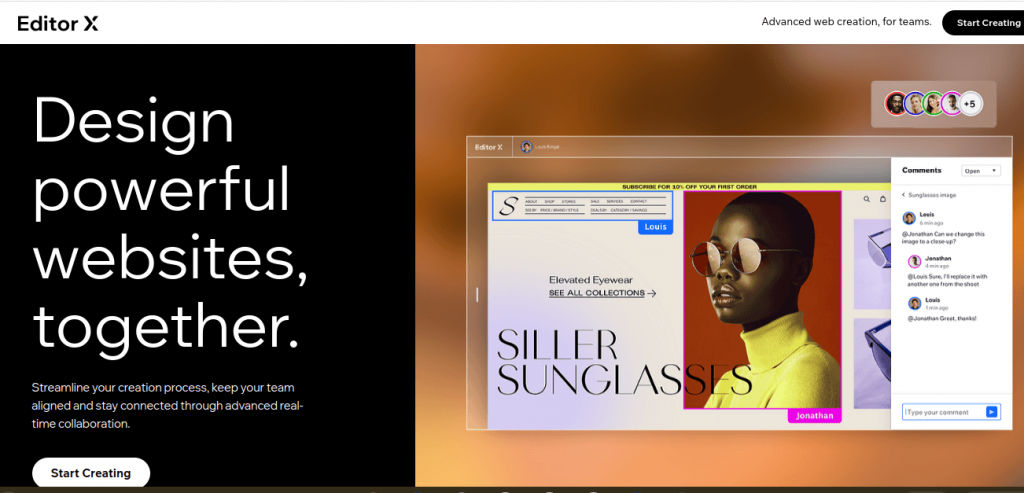
#14 - Editor X

Il software può essere difficile da pubblicizzare, e questa pagina di atterraggio utilizza un'immagine del suo programma di design in azione come un forte punto di vendita visivo.
Ci è piaciuto anche l'uso di un pulsante CTA creativo - “inizia a creare” suona più attraente e unico di “acquista ora” o “scarica la prova gratuita.”
Il titolo fa un ottimo lavoro nel comunicare il principale vantaggio del prodotto piuttosto che semplicemente definire che tipo di software sia. Dicendo ai clienti cosa possono fare con esso, Editor X comunica efficacemente il suo USP.
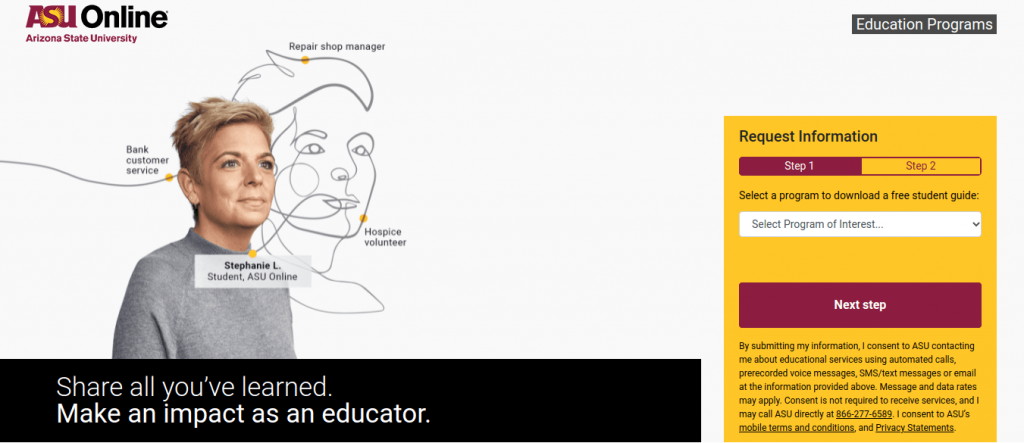
#15 - Università Statale dell'Arizona

Le persone di solito ricercano dozzine di diverse scuole online prima di candidarsi a un programma. Una buona pagina di atterraggio del sito web può incoraggiare potenziali studenti a richiedere informazioni, e quindi dare alla scuola più opportunità di persuadere gli studenti in prospettiva a candidarsi.
Questa pagina di atterraggio dell'Arizona State University fa un buon lavoro nel puntare su un demografico specifico. La grafica collega letteralmente i punti dalle esperienze passate dello studente prospettico a un futuro nell'insegnamento - mostrando come ASU possa aiutarla a fare quel cambiamento.
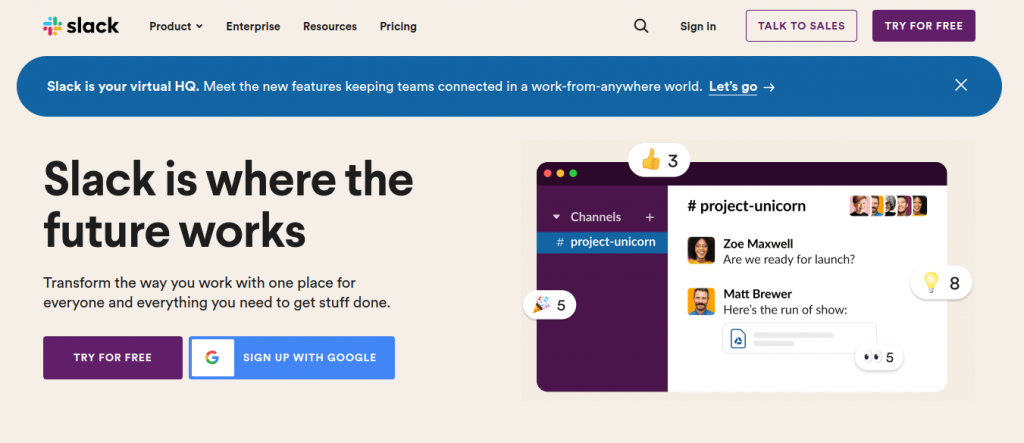
#16 - Slack

Slack è ben noto per avere le migliori progettazioni di pagine di atterraggio. Questa mostra efficacemente la piattaforma in azione. L'intenso titolo e sottotitolo comunicano che questo è il futuro del lavoro, e gli ambienti di lavoro intelligenti si uniranno.
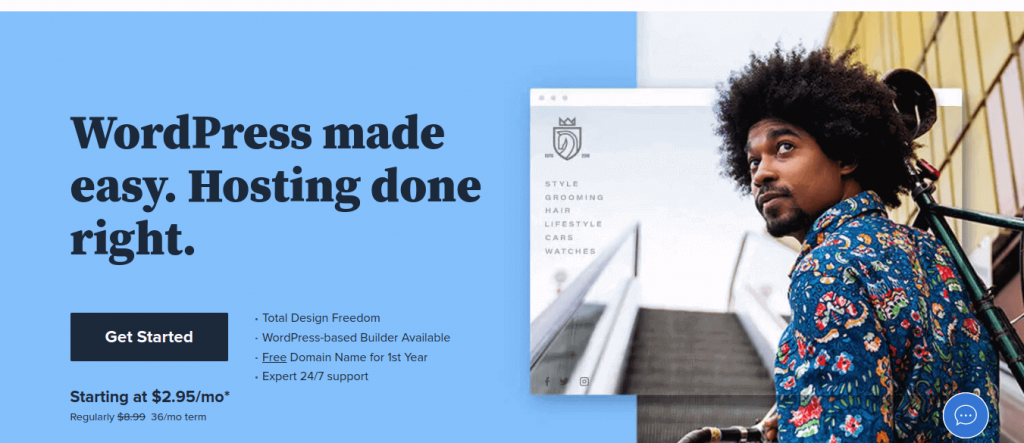
#17 - Bluehost

Il titolo ti dice esattamente quello che stai ottenendo - hosting per siti WordPress. Includere il prezzo nella pagina di atterraggio fa parte del punto di forza di Bluehost - è meno costoso della concorrenza e offre una tariffazione trasparente.
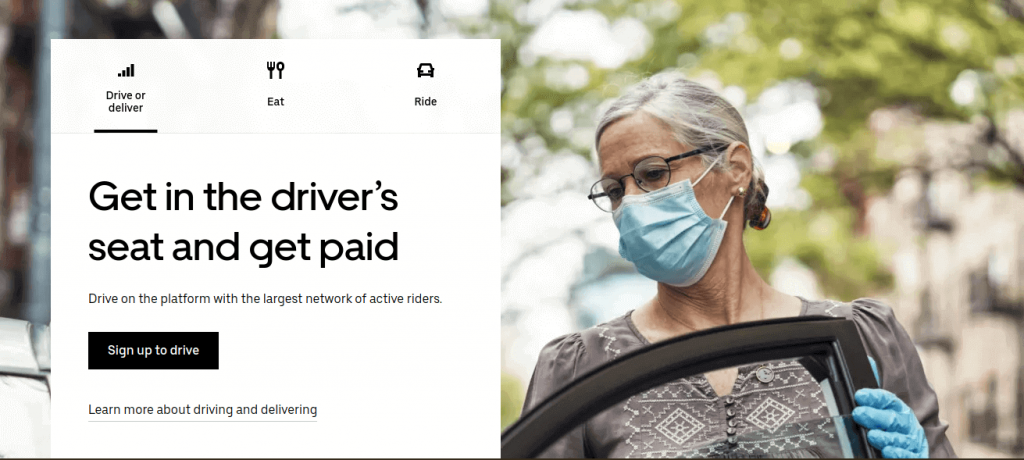
#18 - Uber

Uber trasmette molteplici rassicurazioni con la sua immagine principale per aiutare a reclutare nuovi autisti. Il modello indossa una mascherina e dei guanti, indicando la preoccupazione di Uber per la sicurezza. È anche più anziana rispetto al pubblico generalmente considerato per gli autisti Uber, comunicando che questa è una posizione accessibile e inclusiva.
Il titolo forte è un appello emotivo ai potenziali autisti - se vuoi guadagnare, devi solo metterti al volante.
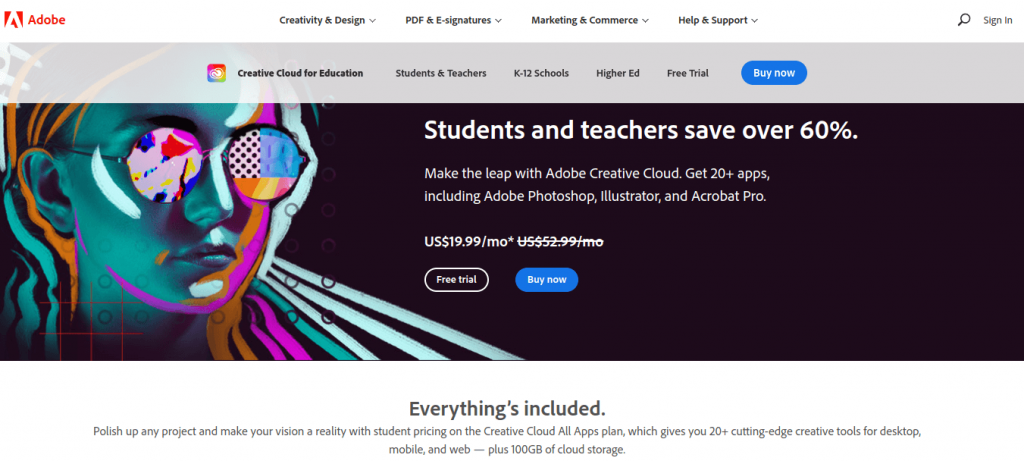
#19 - Adobe Creative Cloud

Dato che Adobe Creative Cloud è così noto, questa pagina di atterraggio è meno incentrata sul comunicare i benefici del servizio e più sul mostrare il punto di forza unico - lo sconto del 60% per studenti e insegnanti.
Questo mostra come le landing page possano essere utilizzate efficacemente per promuovere vendite o offerte speciali, a parte il marketing regolare di un marchio.
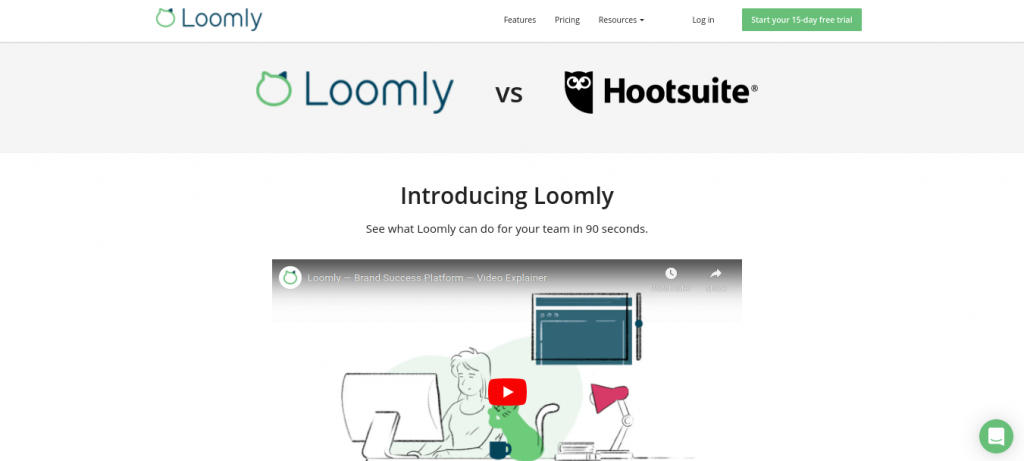
#20 - Loomly

Ultimo ma non meno importante, Loomly ha scelto una strategia aggressiva sulla sua pagina di atterraggio - “Loomly vs Hootsuite.” I potenziali clienti sono incuriositi e guardano il breve video che spiega perché Loomly è una versione migliore di ciò con cui sono già familiari. Poi scorrono fino al pulsante CTA, che è una prova gratuita.
Controllo della Landing Page
Il tuo marchio collega le sue campagne pubblicitarie a pagine di destinazione? In caso affermativo, confronta le tue pagine esistenti con alcuni degli esempi sopra. Identifica quali elementi ti hanno colpito di più e come puoi implementare strategie simili nelle tue campagne di marketing.